目标:在应用程序中创建模糊视图。
我使用的代码如下:
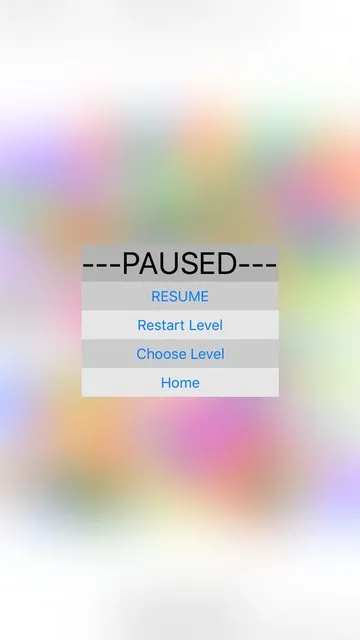
结果: 模拟器上一切正常:
我使用的代码如下:
func createBlurBackgroundView()
{
if !UIAccessibilityIsReduceTransparencyEnabled()
{
if blurredSubView == nil || blurredSubView.superview == nil
{
print("Create blurred background view")
self.backgroundColor = UIColor.clearColor()
let blurEffect = UIBlurEffect(style: UIBlurEffectStyle.Light)
blurredSubView = UIVisualEffectView(effect: blurEffect)
blurredSubView.frame = self.bounds
self.insertSubview(blurredSubView, atIndex: 0)
}
}
else
{
print("Transparency disabled!! no blur view")
}
}
结果: 模拟器上一切正常:
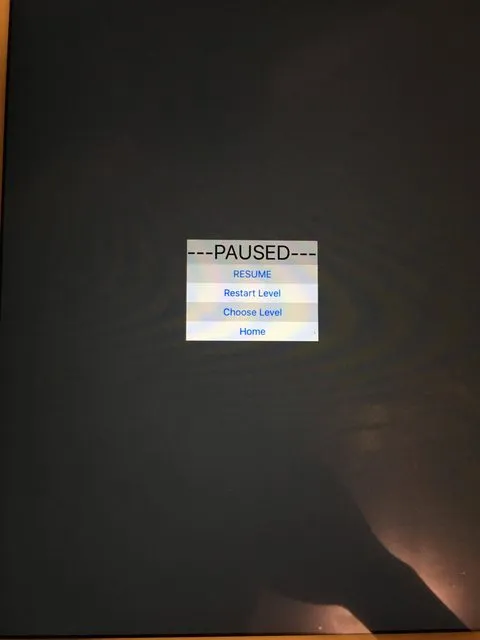
但是当我在iPhone和iPad上运行它时,它看起来像这样:
请注意,我没有更改“减少透明度”设置!
然后,当我想要拍摄这个没有模糊的黑色背景的快照时,你猜怎么着?在照片流中,我看到了完全正确的模糊视图图片...
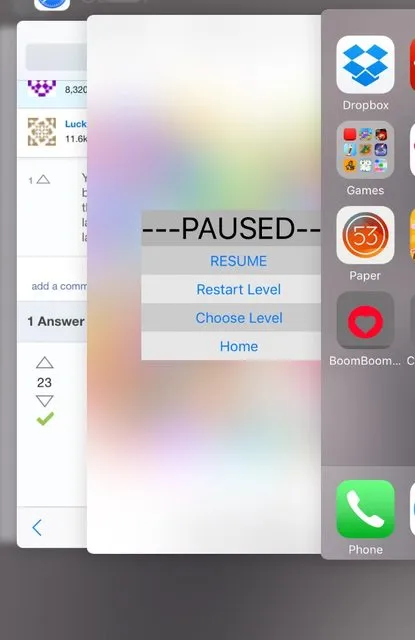
另外,当我双击主屏幕按钮并查看多任务界面时,我看到了模糊视图效果!
更多信息: 我使用的是iPhone 6s、iPad Air 2,都是iOS 9.3.1 Xcode版本7.3
我已经非常努力地尝试解决这个问题了,我试过其他方法,比如拍摄快照图像,然后在图像上应用模糊效果,但还有其他缺陷和问题。


UIAccessibilityIsReduceTransparencyEnabled()返回了什么吗? - JellySpriteKit,其中模糊效果无法正常工作),除了UIKit之外,它应该可以正常工作。 - Jelly