当我使用这个CSS代码来为文本的第一个字母设置样式时,在Chrome中会出现一些奇怪的情况:
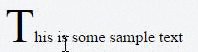
当我现在选中单词"is"时,单词"sample"中的字母"pl"会被选中。您可以在此处进行测试:jsfiddle
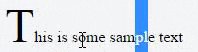
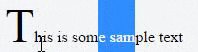
为了更清楚地说明,以下是发生的情况:
正如您所看到的,高亮显示的文本位置不正确。
这是我的错误还是Chrome的错误?我该怎么修复它?
main p::first-letter {
font-size: 300%;
}<main>
<p>
This is some sample text
</p>
</main>这是我的错误还是Chrome的错误?我该怎么修复它?