在活动视图上添加片段叠加
3
- Poonam
4
1你能提供一个简单的绘画图像来解释你的布局吗? - Artur Szymański
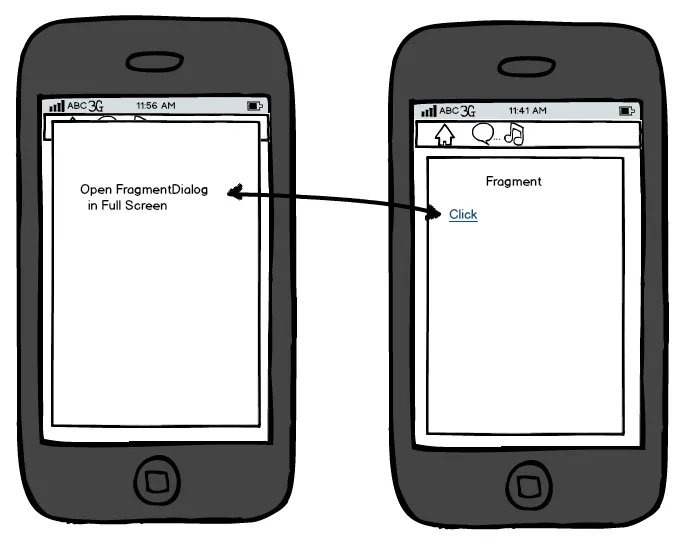
类似这样的东西:http://img845.imageshack.us/img845/8682/myimage2.png - Poonam
提及按钮将在所有片段中固定。 - Poonam
你正在使用TabLayout吗?并且你想在两个视图中访问它?这是你想要的吗?请粘贴你尝试过的内容。 - Aditya Vyas-Lakhan
3个回答
2
在我看来,最简单的方法是使用Activity Overlay或DialogFragment来实现这种行为。例如:
Activity Overlay
MainActivity.java
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.buttonShow);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v)
{
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent);
}
});
}
}
MainActivity.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/mainLayout"
tools:context=".MainActivity"
android:background="@android:color/holo_orange_dark">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Main Activity"
android:textSize="30dp"
android:layout_centerInParent="true"/>
<Button
android:layout_width="150dp"
android:layout_height="50dp"
android:text="show"
android:id="@+id/buttonShow"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
SecondActivity.java
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}
SecondActivity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".SecondActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Second Activity"
android:textSize="30dp"
android:layout_centerInParent="true"/>
</RelativeLayout>
</RelativeLayout>
Styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
</style>
<style name="TransparentFloatingActivity" parent="AppTheme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
</resources>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.arturszymanski.test" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:theme="@style/TransparentFloatingActivity"
android:name=".SecondActivity"
android:label="@string/title_activity_second" >
</activity>
</application>
</manifest>
DialogFragment
MyDialogFragment.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MyDialogFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FullScreen Fragment"
android:textSize="30dp"
android:layout_centerInParent="true"/>
</RelativeLayout>
MyDialogFragment.java
public class MyDialogFragment extends DialogFragment
{
private int margin;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
margin = 10;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_my_dialog, container, false);
}
@Override
public void onResume() {
int dialogHeight = MainActivity.displayMetrics.heightPixels - (margin * 2) - MainActivity.StatusBarHeight;
int dialogWidth = MainActivity.displayMetrics.widthPixels - (margin * 2);
getDialog().getWindow().setLayout(dialogWidth, dialogHeight);
super.onResume();
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity
{
public static DisplayMetrics displayMetrics;
public static int StatusBarHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
StatusBarHeight = getStatusBarHeight();
Button button = (Button) findViewById(R.id.buttonShow);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v)
{
MyDialogFragment dialogFragment = new MyDialogFragment();
dialogFragment.show(getFragmentManager(), "Dialog");
}
});
}
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}
其他文件
其他文件与上面的示例相同。
- Artur Szymański
4
嗨,谢谢你的努力,真的很感激。但是亲爱的,我不想要第二个活动,因为我只想用片段来完成所有操作。 - Poonam
片段部分固定,我有一个包含一组按钮的布局的主活动,这将对所有我的片段可见...现在,在我的一个片段上需要在活动上显示。 - Poonam
@user5457212,您的活动布局中已经嵌套了一些片段。现在您想要将其中一个从布局中移除并使其全屏显示?或者创建一个新的浮动在布局上方? - Artur Szymański
@user5457212 我已经添加了使用DialogFragment的新解决方案。 - Artur Szymański
0
如果我理解你的问题正确的话,你应该在主活动的布局中使用RelativeLayout作为叠加层,并根据需要设置可见性。
layout_activity_main.xml
<RelativeLayout
android:width="match_parent"
android:height="match_parent">
<LinearLayout>
// your toolbar
// You fragment container
// your main layout goes here
</LinearLayout>
<RelativeLayout
android:id="@+id/overlay"
android:width="match_parent"
android:height="match_parent">
</RelativeLayout>
</RelativeLayout>
- SRB Bans
0
像这样:
<LinearLayout id = "@+id/container">
<ToolBar id ="@+id/toolbar>
</ToolBar>
<FrameLayout id ="@+id/main_containt"/>
</LinearLayout>
getSupportFragmentManager().add(new Fragment(),R.id.container).commit();
使用 container 作为 fragment 的容器;
- tiny sunlight
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接