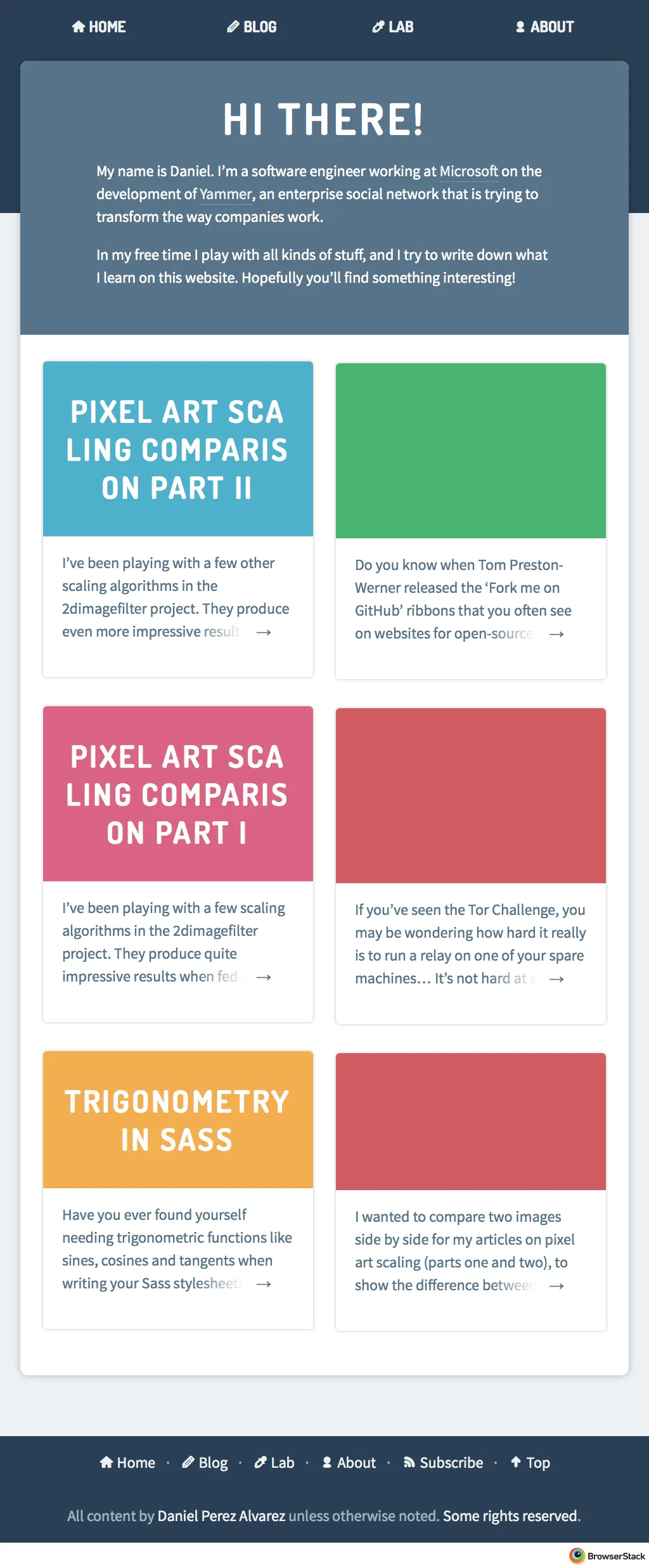
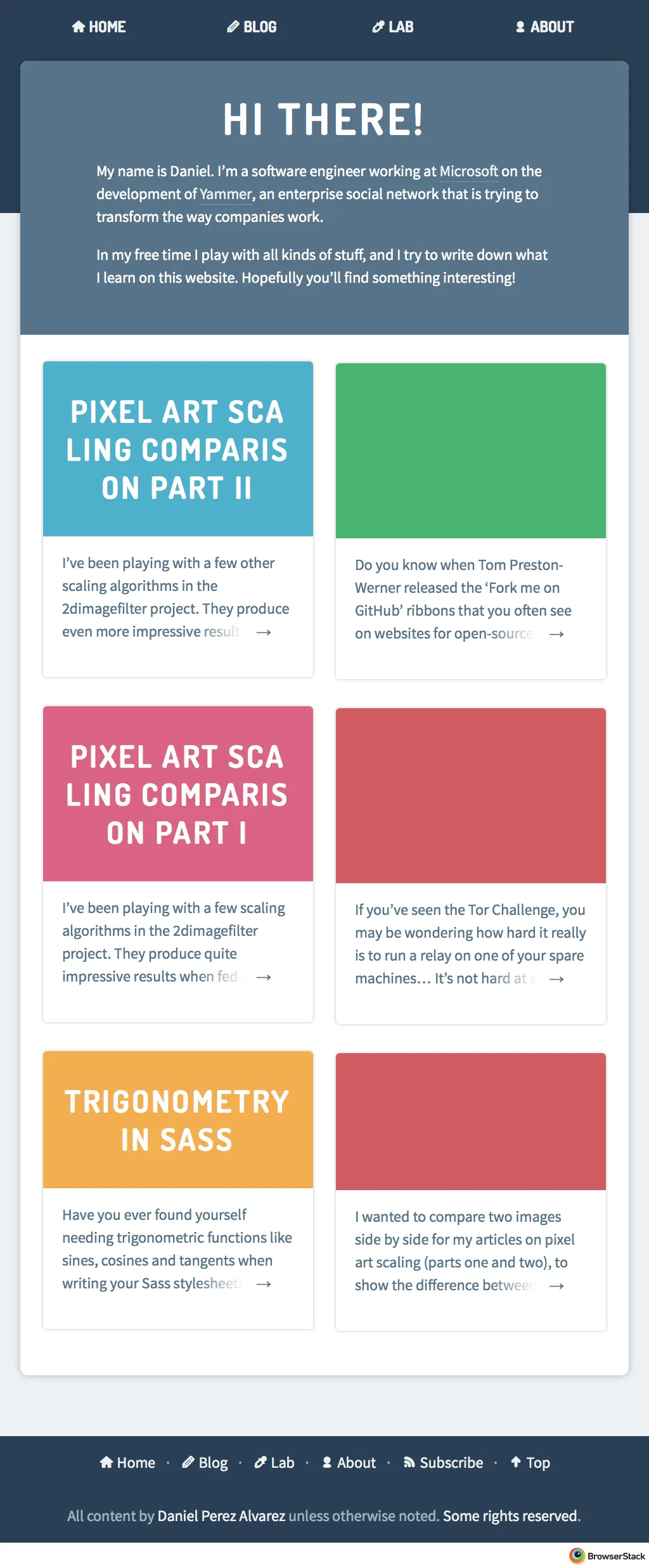
Safari 7和8似乎不正确地呈现了我网站(https://unindented.org/)右列元素的标题:

我只是在容器上执行以下操作:
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-width: auto;
-moz-column-width: auto;
column-width: auto;
这个 bug 有没有解决方案?
Safari 7和8似乎不正确地呈现了我网站(https://unindented.org/)右列元素的标题:

我只是在容器上执行以下操作:
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-width: auto;
-moz-column-width: auto;
column-width: auto;
您有两个选项:
header元素中删除overflow: hidden。header中删除border-radius属性希望我能告诉您这些为什么会起作用。但是Safari对webkit的实现有时几乎像IE一样糟糕。