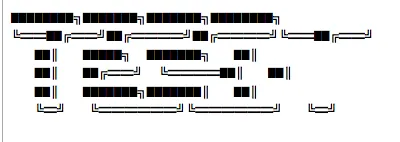
下面的代码(使用patorjk.com文本到ASCII艺术生成器生成)在以下情况下会得到预期结果(一个“TEST” ASCII艺术文本):
Windows:Firefox,Chrome,IE
Mac:Firefox
- Mac:Chrome,Safari。
<pre>正确地跨浏览器显示,应该使用什么?
pre{
font-family: monospace;
}<pre>
████████╗███████╗███████╗████████╗
╚══██╔══╝██╔════╝██╔════╝╚══██╔══╝
██║ █████╗ ███████╗ ██║
██║ ██╔══╝ ╚════██║ ██║
██║ ███████╗███████║ ██║
╚═╝ ╚══════╝╚══════╝ ╚═╝
</pre>注意:以下是不好的结果: