我有以下JavaScript代码:
在
现在,在上面的jQuery中,我有
注意第一个函数中添加的新的
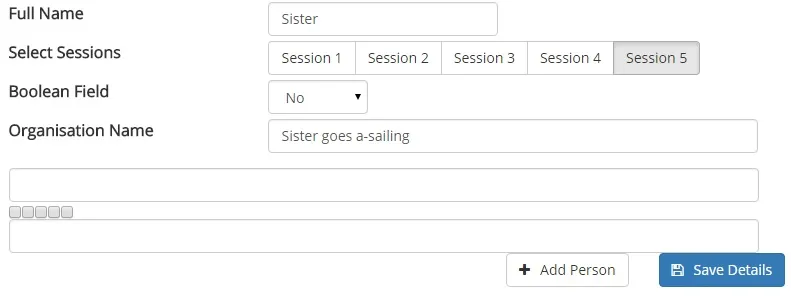
在这张图片中,你可以看到第一个克隆区域,然后按下按钮后(使用上面添加的新的
$("div.duplicate-fields:last-child").clone().find('input').each(function() {
this.name = this.name.replace(/\[(\d+)\]/,function(str,p1){return '[' + (parseInt(p1,10)+1) + ']'});
this.value = "";
this.checked = false;
}).removeClass("active").end().appendTo("#duplicate-section");
在
.click()函数内部。这个很好用。然而,我在克隆区域中有以下HTML:<div class="btn-group" data-toggle="buttons"><label class="btn btn-default button-array "><input type="checkbox" name="select-sessions[3][1]" value="">Session 1</label>
<label class="btn btn-default button-array "><input type="checkbox" name="select-sessions[3][2]" value="">Session 2</label>
<label class="btn btn-default button-array "><input type="checkbox" name="select-sessions[3][3]" value="">Session 3</label>
<label class="btn btn-default button-array "><input type="checkbox" name="select-sessions[3][4]" value="">Session 4</label>
<label class="btn btn-default button-array active"><input type="checkbox" name="select-sessions[3][5]" checked="" value="">Session 5</label>
</div>
现在,在上面的jQuery中,我有
this.checked=false;,这会使任何克隆的复选框未被选中。但不幸的是,label.button-array仍然具有active类,这意味着它看起来仍然被选中。
因此,我修改了我的jQuery函数如下:
$("div.duplicate-fields:last-child").clone().find('input').each(function() {
this.name = this.name.replace(/\[(\d+)\]/,function(str,p1){return '[' + (parseInt(p1,10)+1) + ']'});
this.value = "";
this.checked = false;
}).find("label.button-array.active").each(function() {
$(this).removeClass("active");
}).end().appendTo("#duplicate-section");
注意第一个函数中添加的新的
find()函数。然而,它似乎完全删除了克隆的HTML,最终只剩下几个输入框。我无法弄清楚原因。在这张图片中,你可以看到第一个克隆区域,然后按下按钮后(使用上面添加的新的
find()函数):
帮帮我 Stack Overflow,你是我的唯一希望。