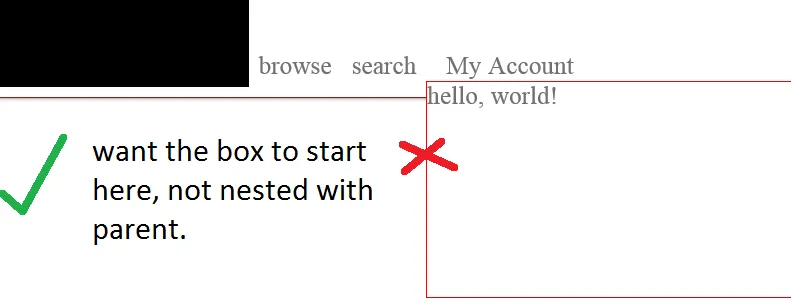
我有一个下拉菜单,想让其内容左侧与屏幕对齐。无论我尝试什么方法,它仍然保持在其父容器内对齐。
由于下拉菜单在浏览器中居中,所以我很难让它按照我的意愿工作。
链接:http://jsfiddle.net/XkuHy/2/
由于下拉菜单在浏览器中居中,所以我很难让它按照我的意愿工作。
链接:http://jsfiddle.net/XkuHy/2/
<div id="sticky">
<div id="nav">
<div class="logo">logo</div>
<span class="n list">browse</span>
<span class="n list">search</span>
<div class="n drop">
<span>My Account</span>
<div>
hello, world!
</div>
</div>
</div>
注意:我不太擅长CSS。
注意2:StackOverflow一直强调需要代码而不仅仅是jsFiddle的链接——不确定为什么,所以请忽略倒出的代码,因为你可以在fiddle中看到它。