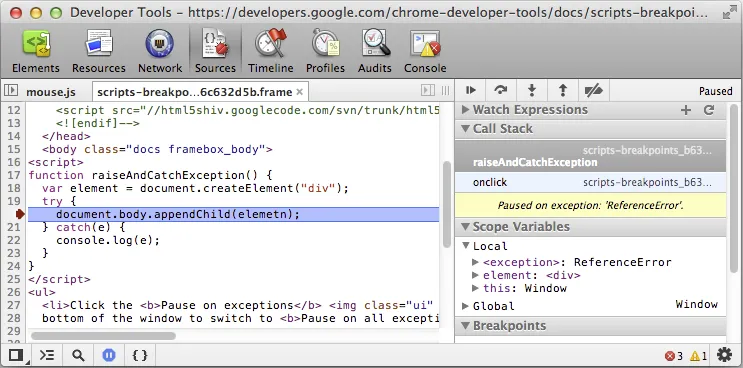
当在 Chrome 中进行调试时,即使没有设置断点,脚本也总是在调试器中暂停,如果取消暂停,它仍然会重新暂停。
有什么办法可以解决吗?
当在 Chrome 中进行调试时,即使没有设置断点,脚本也总是在调试器中暂停,如果取消暂停,它仍然会重新暂停。
有什么办法可以解决吗?

这也可能导致问题
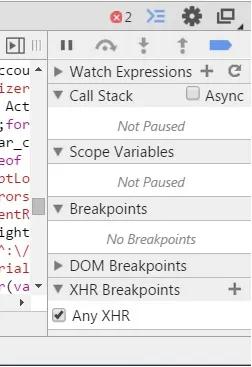
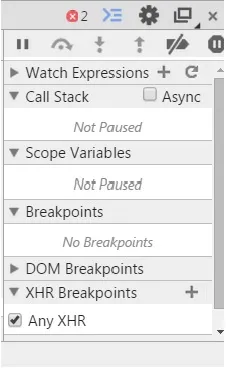
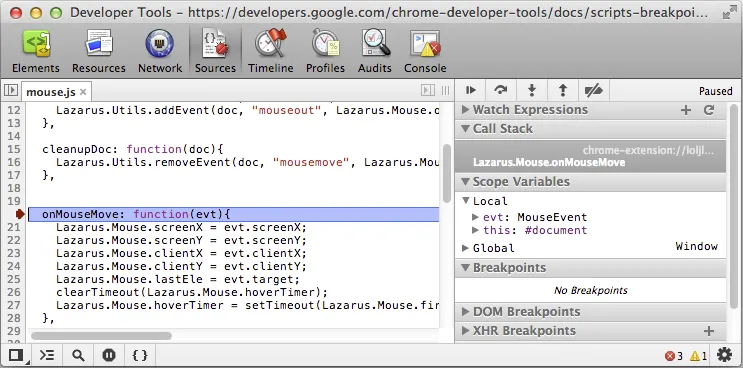
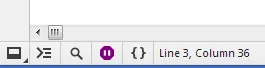
右上角的断点图标应该像这样是蓝色的

不应该像这样是灰色的

 按钮。基本上,在调试 JavaScript 文件时,DevTools 有三个可能的暂停选项:
按钮。基本上,在调试 JavaScript 文件时,DevTools 有三个可能的暂停选项:
不暂停异常( ) :
) :
暂停按钮将是灰色,就像“不暂停异常”已激活。

暂停所有异常( ) :
) :
暂停按钮将是蓝色,就像“暂停所有异常”已激活。

仅暂停未捕获异常( ) :
) :
暂停按钮将是紫色,就像“仅暂停未捕获异常”已激活。

在您的情况下,如果您不想暂停,请选择“不暂停异常”。要选择,请切换暂停按钮直到它变为灰色 。
。
你可以按下CTRL+F8来激活或取消断点。
这是一个简短的解决方案。
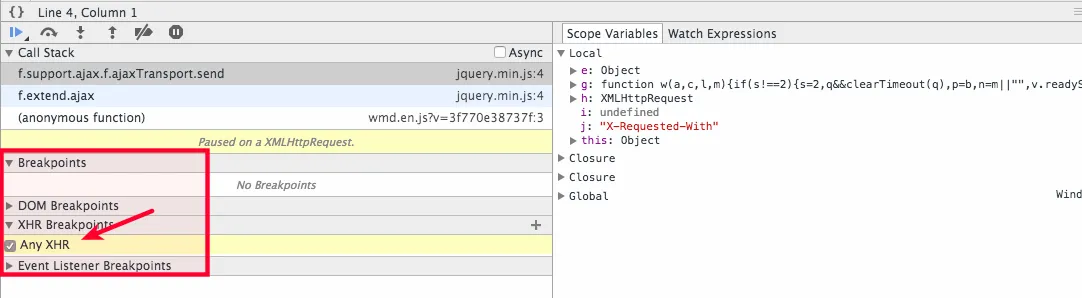
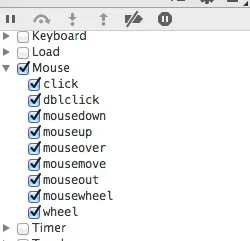
以下是一些选项,如果您勾选了其中的一些,在条件激活时,断点调试器也会激活。


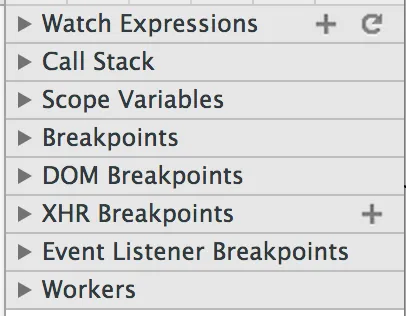
没错,今天我刚学习chrome dev工具,发现同样的问题 - 如果上述方法不起作用,可以扩展此处所示区域,并查找您可能已设置但忘记的断点。
这真的是一次糟糕的体验。如果上面的答案对你没有用,可以尝试以下方法:
点击设置图标,然后点击恢复默认值并重新加载按钮。
按下“F8”键,直到它变成正常状态。
祝编码愉快!