在iOS和Android上,如果用户点击并长按他们的手指,本地浏览器的行为是突出显示最近可选择的文本。
我正在构建一个Web应用程序,在其中有一个类似于iOS股票应用程序中的图表,您可以点击图表以获取有关特定点的详细信息,并沿着图表滑动手指以获取有关不同点的详细信息。
交互效果很好,但当用户点击并长按时,两个平台仍会选择图表下方的文本。
我使用 touchstart 事件开始交互,并在 touchmove 期间更新在图表上所显示的内容。这两个事件都调用了 stopPropagation()和 preventDefault()。
是否有办法告诉浏览器不要选择图表下方的文本?
注意:我不想在图表下方设置 user-select: noselect ,因为我确实希望文本可选。此外,这些图表可以移动,我并不总是知道它们下面的文本是什么。
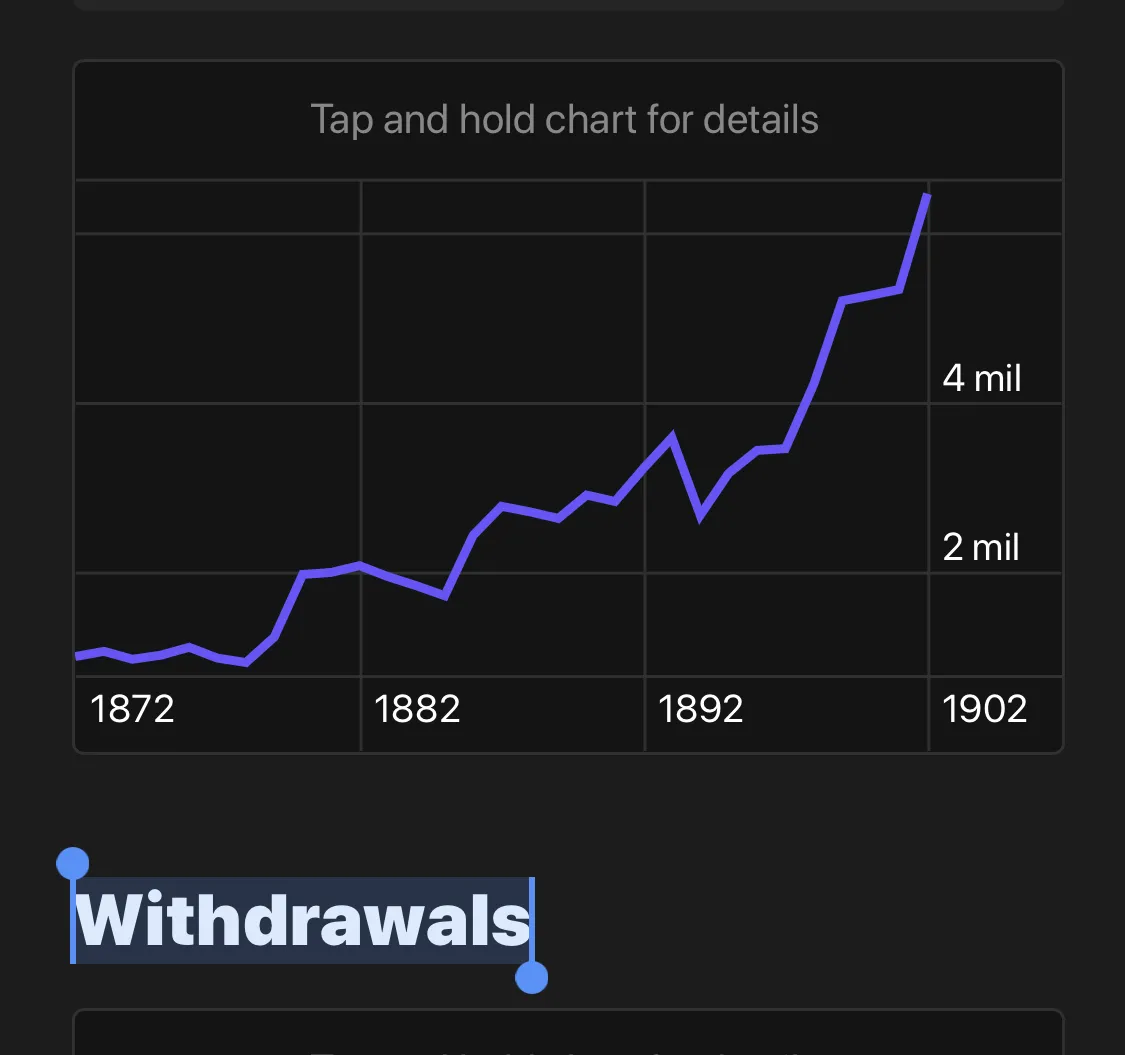
如果有帮助的话,这是我谈论的UI的图像,拍摄于iOS。此截屏是我点击并长按图表后拍摄的。如您所见,它突出显示了“提款”。在Android上也会出现相同的行为。

touchstart事件时,您可以在文档中添加user-select: noselect,然后再将其删除。 - Adrien Leloir