我发现使用mj-font标签使用自定义字体很困难。如果使用Google字体API,则似乎可以正常工作。
使用Google字体的示例:
<mj-font name="Raleway" href="https://fonts.googleapis.com/css?family=Raleway" />
考虑到这一点,我开始使用以下方法并且对我有效:(它位于<mj-style></mj-style>标签之间)
@font-face {
font-family: testFont;
src: url(https://cdn2.hubspot.net/hubfs/199900/fonts/someFontFile.ttf)
format('truetype');
}
通常我会使用.woff文件而不是.ttf文件。
深入了解一下,如果你在网页浏览器中打开像https://fonts.googleapis.com/css?family=Raleway这样的Google字体链接,文件的内容就是这样的:
@font-face {
font-family: 'Raleway';
font-style: normal;
font-weight: 400;
src: local('Raleway'), local('Raleway-Regular'), url(https://fonts.gstatic.com/s/raleway/v13/1Ptug8zYS_SKggPNyCMIT4ttDfCmxA.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
@font-face {
font-family: 'Raleway';
font-style: normal;
font-weight: 400;
src: local('Raleway'), local('Raleway-Regular'), url(https://fonts.gstatic.com/s/raleway/v13/1Ptug8zYS_SKggPNyC0IT4ttDfA.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
回到您的问题...由于使用<mj-font>标签加载的文件是二进制文件,我想像MJML一样不知道如何处理它。如果该文件是.woff字体文件,则可能有效。也许他们在不久的将来可以改变这个。毕竟,它是一个非常有用的工具。
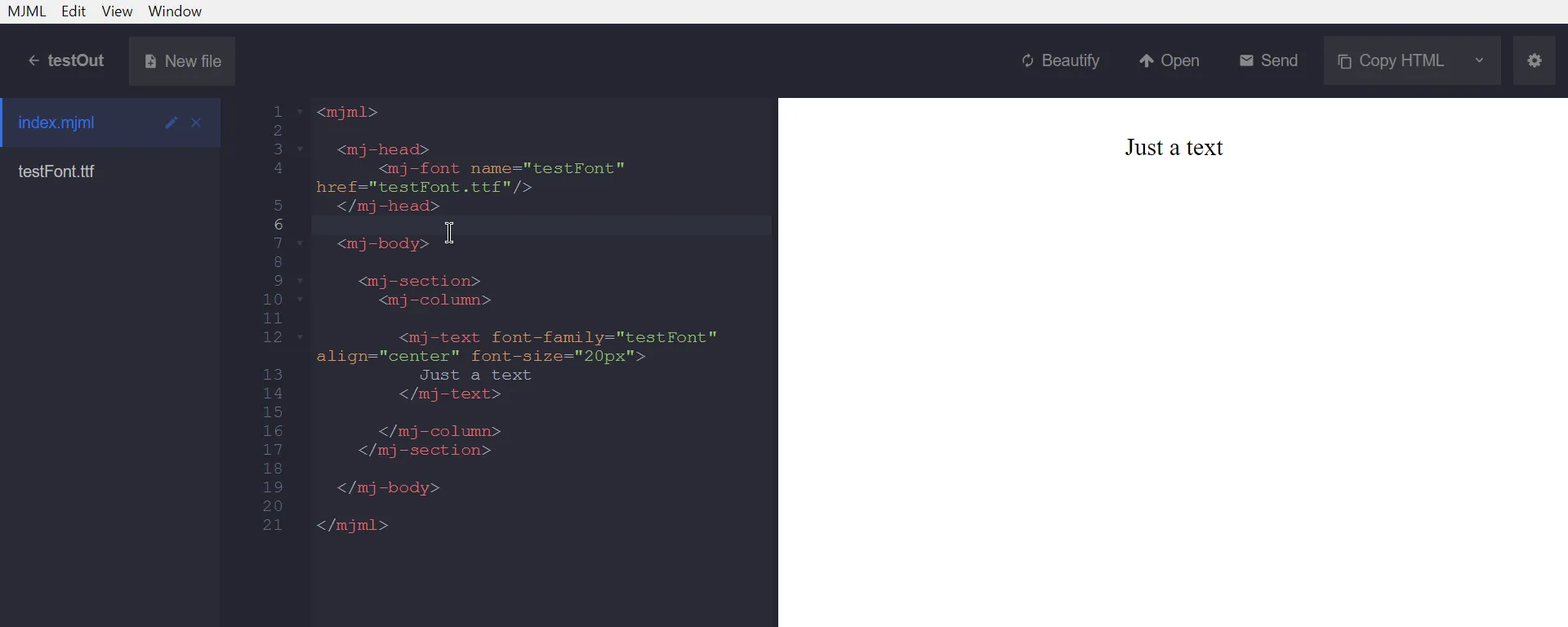
 这是应用程序中我看到的内容:
这是应用程序中我看到的内容:
 这是字体应该呈现的样子:
这是字体应该呈现的样子:
 我错过了什么,如何让我的字体正常显示?
我错过了什么,如何让我的字体正常显示?