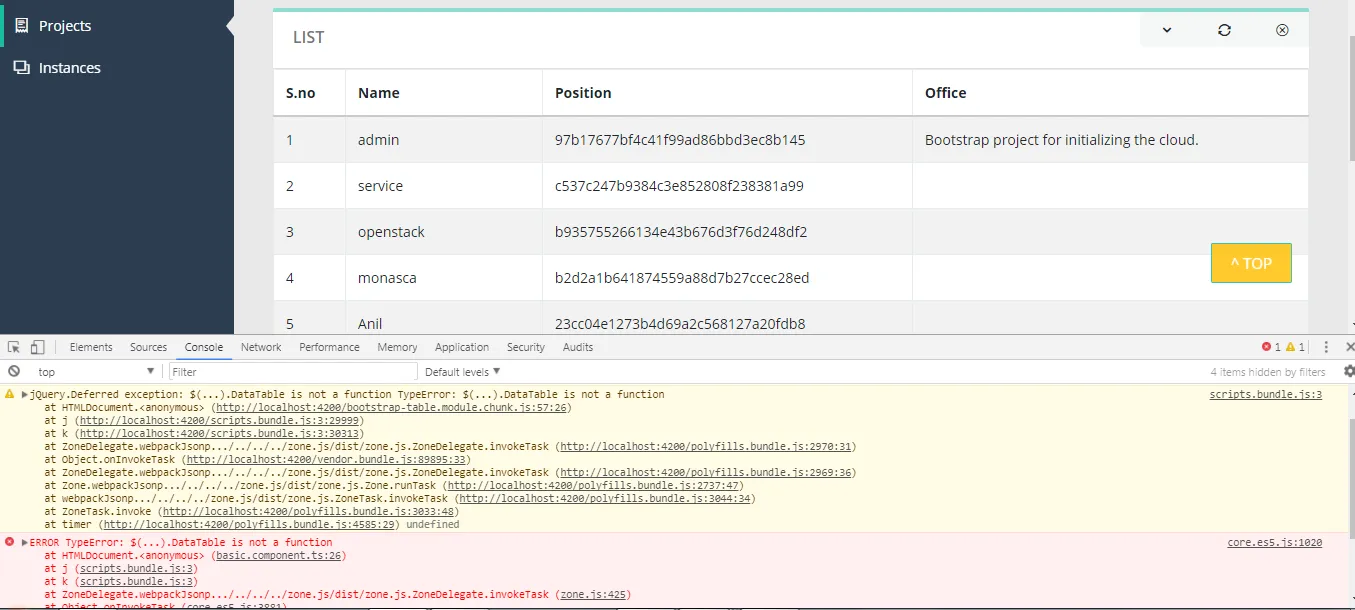
错误类型错误:$(...).DataTable不是一个函数,在使用Angular 4时。
3
- Voolapati Manohar
5
有没有解决这个问题的建议? 是的,请包含DataTables库文件。 - davidkonrad
请分享如何包含DataTables库文件的步骤。 - Voolapati Manohar
添加了库之后,我仍然遇到了相同的问题。 - Voolapati Manohar
我对Angular 2/4/5完全没有经验,但我肯定会首先查看https://l-lin.github.io/angular-datatables/#/getting-started,而不是试图让裸的独立jQuery版本工作。 - davidkonrad
请尝试以下网址中提供的解决方案。
https://dev59.com/yI7ea4cB1Zd3GeqPD6MY - IMSREE
3个回答
9
如果你正在将jQuery作为本地库导入到*component.ts文件中,像这样:
import * as jquery from 'jquery'
删除该行并将其作为全局库处理:
declare var jquery: any;
或者
declare var $: any;
或者只需将这两行中的一行添加到src/typings.d.ts中
- Bogdan
3
谢谢。声明变量 $: any; 帮助我在 Angular 6 中使用了 jQuery / DataTables。 - Jason F
谢谢,@Bogdan。我也在 DataTable 网站上搜索了这个答案,但那里的任何解决方案都没有帮助,而你的解决方案确实有用。 - NickCoder
谢谢。声明变量 $: any; 可以在 Angular 8.2.8 中与 jQuery / DataTables 一起使用。 - Nick Ruta
1
在添加后仍然无法使用 datable(datatable 不是一个函数)
import * as $ from 'jquery';
然后我添加了下面的代码,现在它可以工作了:
。
import 'datatables.net';
如果您仍然收到错误,请尝试以下方法:
import 'datatables.net-bs4';
- Srinivasan N
-1
在Laravel中,您需要在导入的文件中添加“render”函数。
例如,在app.blade.php文件中:
例如,在app.blade.php文件中:
<script src=" {{ asset('/assets/admin/plugins/jquery/jquery.min.js') }} "></script>
<script src=" {{ asset('/assets/admin/plugins/bootstrap/js/bootstrap.bundle.min.js') }} "></script>
<script src=" {{ asset('/assets/admin/dist/js/adminlte.min.js') }} "></script>
@yield('scripts')在我导入的文件中,我的表在哪里,就添加“defer”
@section('scripts')
<!-- DataTables -->
<script src=" {{ asset('/assets/admin/plugins/datatables/jquery.dataTables.min.js' ) }} " defer></script>
<script src=" {{ asset('/assets/admin/plugins/datatables-bs4/js/dataTables.bootstrap4.min.js') }} " defer></script>
<script src=" {{ asset('/assets/admin/plugins/datatables-responsive/js/dataTables.responsive.min.js') }} " defer></script>
<script src=" {{ asset('/assets/admin/plugins/datatables-responsive/js/responsive.bootstrap4.min.js') }} " defer></script>
<script src=" {{ asset('/assets/admin/usuarios/listar_usuarios.js') }} "></script>
@endsection- Neto Galvan
2
请翻译成英语 :) - adrisons
1请在 SO 上使用英语。 - Lorenzo Imperatrice
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 9 Angular 6:错误类型错误:el.toLowerCase不是一个函数。
- 8 错误类型错误 _co.onclick 不是一个函数 - Angular 2
- 3 Angular printjs: 错误类型错误:Object(...)不是一个函数。
- 4 类型错误:在Grails中,jQuery(...).dataTable不是一个函数
- 5 Angular DataTables: $(...).DataTable不是一个函数。
- 6 Angular 7 类型错误:service.x 不是一个函数。
- 6 类型错误:$(...)DataTable不是一个函数。
- 142 类型错误:$(...).DataTable不是一个函数。
- 6 Angular类型错误:_angular_core__WEBPACK_IMPORTED_MODULE_1__.ɵɵdefineInjectable不是一个函数。
- 3 类型错误:this._chipList.registerInput不是一个函数 - Angular Material