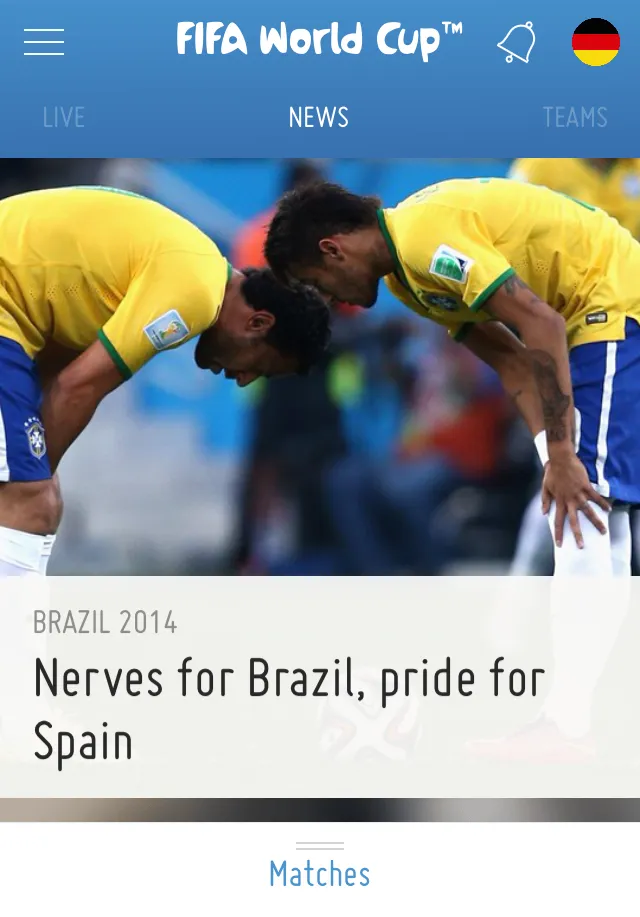
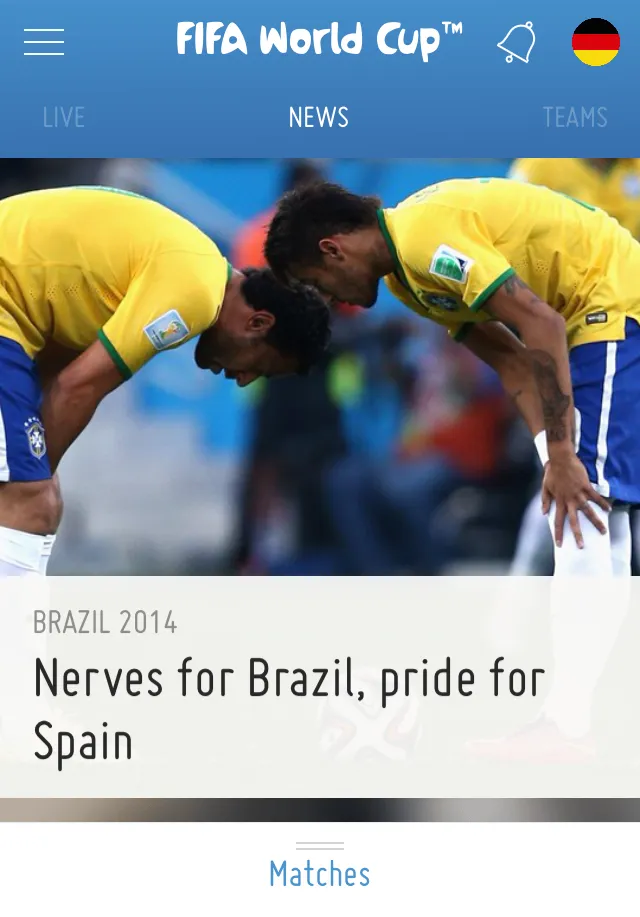
我想知道在iOS上实现类似FIFA世界杯应用程序中发现的Android视图分页器和选项卡的最佳方法 。
。
我能想到的各种方法是:
 。
。我能想到的各种方法是:
- 使用自定义UITabBarController和滑动手势- 我尝试过了,但滑动体验不如FIFA应用程序流畅。它像新版Skype应用程序一样缓慢。
- 页面视图控制器- 我也尝试过这个,但遇到了一些奇怪的问题。之后没有太多尝试。
- 水平分页的集合视图控制器- 这对我来说似乎是最好的方法,但我不确定内存管理。
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
NSInteger indexNumber = indexPath.row;
UICollectionViewCell *cell;
switch (indexNumber) {
case 0:
cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"collectionViewCell1" forIndexPath:indexPath];
[cell.contentView addSubview:self.firstViewControllerObject.view];
break;
case 1:
cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"collectionViewCell2" forIndexPath:indexPath];
[cell.contentView addSubview:self.secondViewControllerObject.view];
break;
case 2:
cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"collectionViewCell3" forIndexPath:indexPath];
[cell.contentView addSubview:self.thirdViewControllerObject.view];
break;
default:
break;
}
return cell;
}
我无法找到更好的方法来管理单元格,因此我创建了不同的实体。如何在这种方法下做得更好,或者如果这种方法不好,应该使用什么?