当我将具有118像素的宽度且父元素左侧有15像素的padding时才会发生这种情况!有人知道是怎么回事吗?
代码如下:
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
</head>
<body>
<div style="width: 1000px; padding-left: 15px;">
<select style="width: 118px;">
<option>a</option>
<option>b</option>
<option>c</option>
</select>
</div>
</body>
</html>
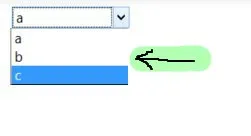
结果如下:
这里有一个 plunker:点击
仅在 Windows 上的 Firefox 中发生。我在 40.0.2 版本上进行了测试。