(最终解决方案如下)
我很确定按照我想象的方式是不可能实现的,但Stackoverflow上有许多聪明、机智和温柔的人,我会试一试。
我有一个container-div元素,其中填充了一个或多个"child-div"元素。这些容器在某种程度上是“虚拟”的,实际上它们只应该显示哪些子级属于一起。由于我不知道每个父元素中放置了多少个子级,因此无法使用固定宽度来处理。这些元素应该能够漂浮以便优雅地处理窗口调整大小。
我的目标是,在同一行中显示相同数量的“child-divs”,而不管它们位于哪个父div中。我当前的问题是,float导致整个父容器折行。所以问题是,有没有可能像这样“锯”一个div:
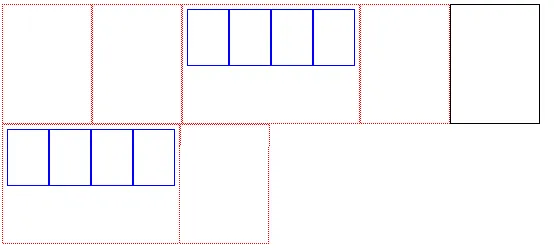
之前

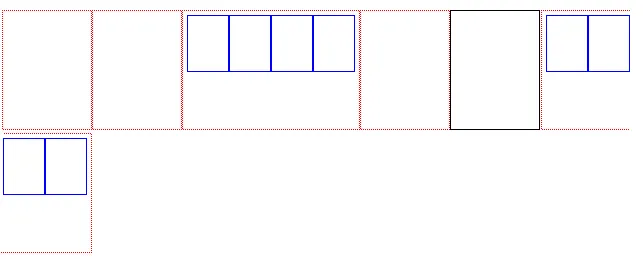
之后

有意义吗?这是我的当前游乐场:
经过与Gaby aka G. Petrioli的许多实验(谢谢你,朋友),我最终创建了这个解决方案:http://jsfiddle.net/5FXBu/11/