我有一条断开的线 (
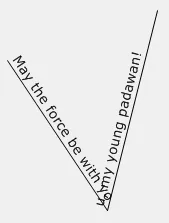
以下是一个例子:
 有没有最简单的算法可以实现这个功能?
有没有最简单的算法可以实现这个功能?
[编辑] 好的,我已经尝试了@endofzero的代码并做了一些修改。下面是整个解决方案(包括角度和距离计算):
现在,我需要解决最后一个问题。我不希望字符串重叠在一起。有什么想法吗?啊,当我们无法将字符串画在路径上时(因为断点太多),它应该画在线的上方(中间顶部)。
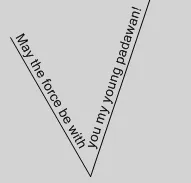
这是不想要重叠的示例:
PointF[]),一些 string 和 Graphics 对象。现在我想在我的线上画出这个字符串。以下是一个例子:
 有没有最简单的算法可以实现这个功能?
有没有最简单的算法可以实现这个功能?[编辑] 好的,我已经尝试了@endofzero的代码并做了一些修改。下面是整个解决方案(包括角度和距离计算):
private static void DrawBrokenString(Graphics g, IList<PointF> line, string text, Font font)
{
g.SmoothingMode = SmoothingMode.AntiAlias;
g.TextRenderingHint = TextRenderingHint.AntiAlias;
Pen pen = new Pen(Brushes.Black);
for (int index = 0; index < line.Count - 1; index++)
{
float distance = GetDistance(line[index], line[index + 1]);
if (text.Length > 0)
{
for (int cIndex = text.Length; cIndex >= 0; cIndex--)
{
SizeF textSize = g.MeasureString(text.Substring(0, cIndex).Trim(), font);
if (textSize.Width <= distance)
{
float rotation = GetAngle(line[index], line[index + 1]);
g.TranslateTransform(line[index].X, line[index].Y);
g.RotateTransform(rotation);
if (index != line.Count - 2)
{
g.DrawString(text.Substring(0, cIndex).Trim(), font, new SolidBrush(Color.Black),
new PointF(0, -textSize.Height));
}
else
{
g.DrawString(text.Trim(), font, new SolidBrush(Color.Black),
new PointF(0, -textSize.Height));
}
g.RotateTransform(-rotation);
g.TranslateTransform(-line[index].X, -line[index].Y);
text = text.Remove(0, cIndex);
break;
}
}
}
else
{
break;
}
g.DrawLine(pen, line[index].X, line[index].Y, line[index + 1].X, line[index + 1].Y);
}
}
private static float GetDistance(PointF p1, PointF p2)
{
return (float) Math.Sqrt(Math.Pow(p2.X - p1.X, 2) + Math.Pow(p2.Y - p1.Y, 2));
}
private static float GetAngle(PointF p1, PointF p2)
{
float c = (float) Math.Sqrt(Math.Pow(p2.X - p1.X, 2) + Math.Pow(p2.Y - p1.Y, 2));
if (c == 0)
return 0;
if (p1.X > p2.X)
return (float) (Math.Asin((p1.Y - p2.Y)/c)*180/Math.PI - 180);
return (float) (Math.Asin((p2.Y - p1.Y)/c)*180/Math.PI);
}
现在,我需要解决最后一个问题。我不希望字符串重叠在一起。有什么想法吗?啊,当我们无法将字符串画在路径上时(因为断点太多),它应该画在线的上方(中间顶部)。
这是不想要重叠的示例: