
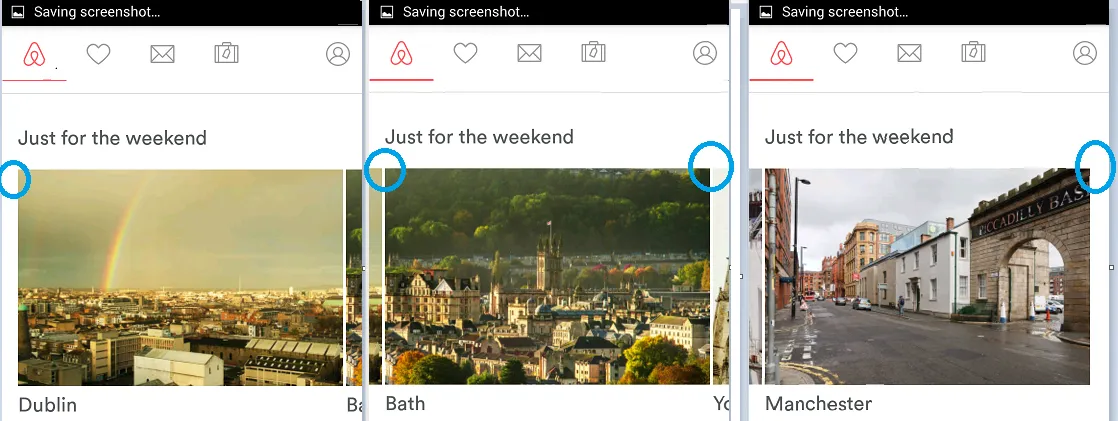
以上是来自 Airbnb 的滑块。是否有办法使用 Swiper 实现类似的效果?
- 对于第一张幻灯片,左侧和下一张幻灯片的开始处留有空白。
- 对于中间的幻灯片,上一张和下一张幻灯片的开头和结尾都有展示。
- 对于最后一张幻灯片,右侧和前一张幻灯片的结尾以及左侧留有空白。

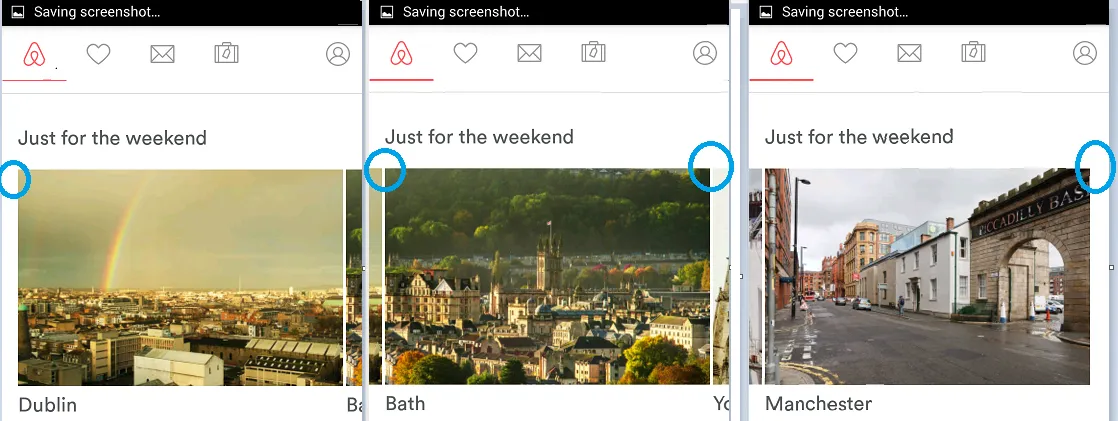
以上是来自 Airbnb 的滑块。是否有办法使用 Swiper 实现类似的效果?
只需使用小数设置slidesPerView选项,例如:
var swiper = new Swiper('.swiper-container', {
...
// this shows a bit of the previous/next slides
slidesPerView: 1.1,
centeredSlides: true,
spaceBetween: 10,
...
});
centeredSlides: true,我能否通过某种方式摆脱第一张和最后一张幻灯片上的额外空间,因为它们现在是居中的,而不是像没有居中时那样开始和结束?-> 找到了:使用 centeredSlidesBounds: true :) - Dolliquewidth: 100%;,以确保它占用整个容器的宽度。 - Shane Muirhead我的方法非常有效,这是我做的@Marc Mintel
显示前一张幻灯片的一部分和后一张幻灯片的一部分:
var swiper = new Swiper('.swiper-container', {
slidesPerView: 1.1,
centeredSlides: true,
spaceBetween: 20,
});
只显示下一张幻灯片的一部分:(没有居中的幻灯片)
var swiper = new Swiper('.swiper-container', {
slidesPerView: 1.1,
spaceBetween: 20,
});