我正在使用ApexCharts Vue绑定来绘制一些条形图。
根据文档的说法,应该可以通过将show:false设置为如此处所示来禁用工具栏。
所以我在我的帮助函数中进行了设置:
// do-char-options.js
const randomColor = require("randomcolor");
module.exports = labels => ({
toolbar: { show:false },// docs says it should do the trick
colors: randomColor({
luminosity: "light",
hue: "blue",
count: 30
}),
plotOptions: {
bar: { distributed: true, horizontal: true }
},
tooltip: {
theme: "dark"
},
xaxis: {
categories: labels,
color: "white",
labels: {
style: {
colors: ["white"]
}
}
},
yaxis: {
labels: {
style: {
color: "white"
}
}
}
});
然后我以这种方式将其传递给我的Vue组件:
<template>
<v-layout row justify-center wrap>
<v-flex xs12>
<apexchart type="bar" height="500" :options="chartOptions" :series="series"/>
</v-flex>
</v-layout>
</template>
<script>
const doOptions = require("./do-chart-options");
const labels = [
"Javascript",
"Java",
"SQL",
"HTML",
"CSS",
"C",
"C++",
"PHP",
"Python",
"GO",
"Ruby"
];
module.exports = {
name: "chart-languages",
data: _ => ({
series: [{ data: [160, 110, 90, 85, 80, 80, 60, 30, 15, 14, 9] }],
chartOptions: doOptions(labels)
})
};
</script>
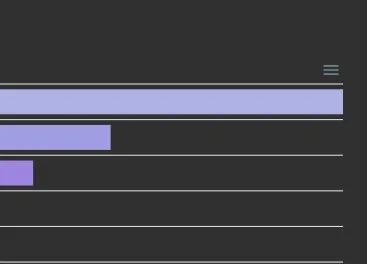
然而菜单仍然在那里:
欢迎任何指导。