我使用Bootstrap,并且在将标题叠加在图像上时遇到了问题,标题
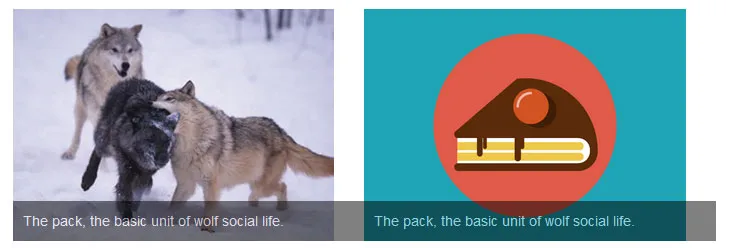
无法适应盒子内部,如下所示:

HTML:
<div class="col-sm-4">
<a href="#">
<img src="images/upload/projects/21/wolf.jpg" class="img-responsive" alt="" />
<div class="desc">
<p class="desc_content">The pack, the basic unit of wolf social life.</p>
</div>
</a>
</div>
<div class="col-sm-4">
<a href="#">
<img src="images/upload/projects/21/cake.png" class="img-responsive" alt="">
<div class="desc">
<p class="desc_content">The pack, the basic unit of wolf social life.</p>
</div>
</a>
</div>
CSS:
div.desc{
position: absolute;
bottom: 0px;
width: 100%;
background-color: #000;
color: #fff;
opacity: 0.5;
filter: alpha(opacity=50);
}
解决方案:
感谢@himanshu解决了这个问题。
div.desc{
background-color: #000;
bottom: 0;
color: #fff;
left: 0;
opacity: 0.5;
position: absolute;
width: 100%;
}
.fix{
width: 100%;
padding: 0px;
}