我尝试过下面的代码,一切似乎都没问题(没有收到任何错误,api调用也有数据),但最终表格为空。
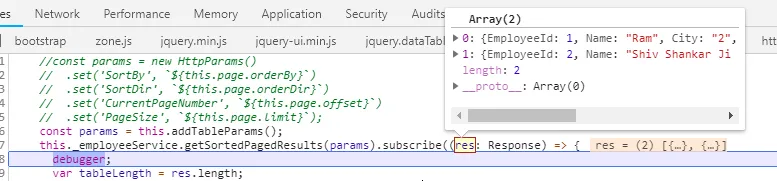
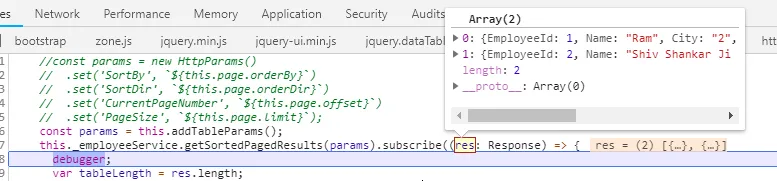
*reloadTable*是调用API的函数。 API调用结果: 空表格:
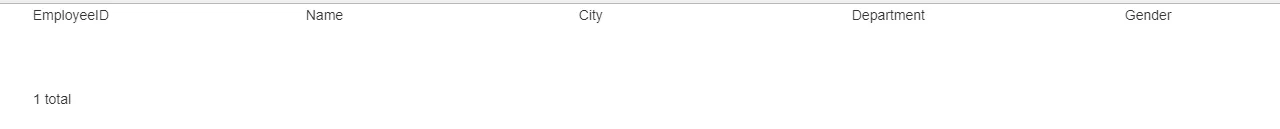
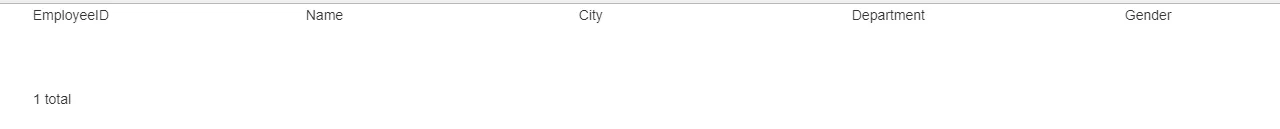
空表格:

*reloadTable*是调用API的函数。 API调用结果:
 空表格:
空表格:

@Component({
selector: 'app-my-component',
template: `
<ngx-datatable
class="bootstrap table table-striped"
[rows]="rows"
[columns]="columns"
[columnMode]="'force'"
[headerHeight]="50"
[footerHeight]="50"
[rowHeight]="'auto'"
[externalPaging]="true"
[externalSorting]="true"
[count]="page.count"
[offset]="page.offset"
[limit]="page.limit"
[sortType]="'single'"
(page)="pageCallback($event)"
(sort)="sortCallback($event)"
></ngx-datatable>
`
})
export class NGXServerSide implements OnInit {
rows: Object[]=[];
columns = [
{ name: 'EmployeeID' },
{ name: 'Name' },
{ name: 'City' },
{ name: 'Department' },
{ name: 'Gender' },
];
constructor(private httpClient: HttpClient, private _employeeService: EmployeeService) { }
ngOnInit() {
this.pageCallback({ offset: 1 });
}
pageCallback(pageInfo: { count?: number, pageSize?: number, limit?: number, offset?: number }) {
this.page.offset = pageInfo.offset;
this.reloadTable();
}
reloadTable() {
const params = this.addTableParams();// params for api input
this._employeeService.getSortedPagedResults(params).subscribe((res: Response) => {
for (var i in res)
this.rows.push([res[i]]);
this.page.count=1;
});
}
}