相当直接:
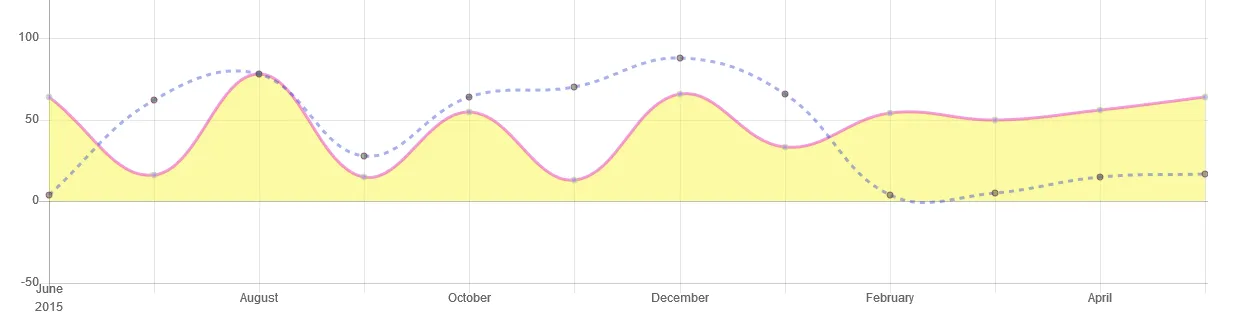
ChartJS不能均匀渲染线条。有人知道为什么吗?看起来它跳过了x轴的一个数据点。
http://codepen.io/fishgills/pen/WGdKNA
在JavaScript部分,标签当前显示为: ticks: {
maxTicksLimit: 12
},
如果你把它改成:
ticks: {
maxTicksLimit: 6
},
ChartJS不能均匀渲染线条。有人知道为什么吗?看起来它跳过了x轴的一个数据点。