我正在尝试针对“移动”屏幕和大屏幕设置不同的元素布局序列。
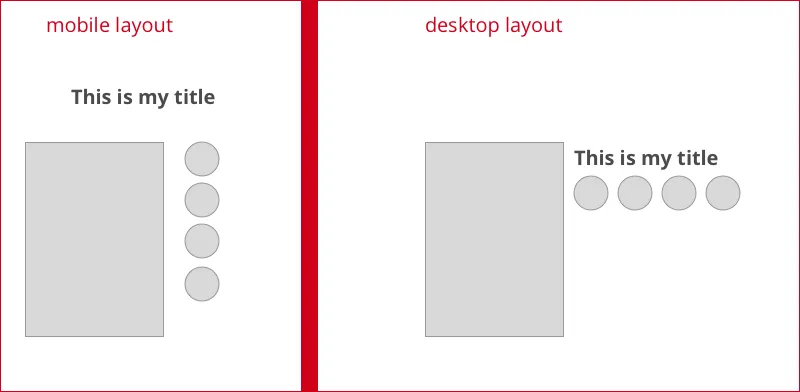
基本上,在移动屏幕上,我希望标题在顶部居中横跨整个宽度。下面是一张图片和一组图标,这些元素在同一行右侧。
在更大的屏幕上,我希望标题与图片在同一列相邻,但图标位于上方(请参见所需结果的图像)。

通过调整 flexbox 规则和 order 属性,我可以实现其中 2/3 的效果。我已经按照我的方式将标题放在了图片旁边,但是图标组始终在图片下面。
HTML
<div class="container">
<div class="row">
<h1 class="title">This is my title</h1>
<div class="image">
<img src="https://placem.at/things?w=300&h=400">
</div>
<div class="icon-section">
<div class="icon">
<img src="http://placehold.it/40x40">
</div>
<div class="icon">
<img src="http://placehold.it/40x40">
</div>
<div class="icon">
<img src="http://placehold.it/40x40">
</div>
<div class="icon">
<img src="http://placehold.it/40x40">
</div>
</div>
</div>
SCSS
.container {
max-width: 500px;
@media (min-width: 800px) {
max-width: 750px;
}
}
.row {
display: flex;
flex-wrap: wrap;
flex-direction: row;
align-items: flex-start;
align-content: flex-start;
}
.title {
width: 100%;
text-align: center;
@media (min-width: 800px) {
flex: 0 0 50%;
order: 2;
text-align: left;
}
}
.icon-section {
padding-left: 20px;
@media (min-width: 800px) {
display: flex;
order: 3;
}
}
.icon {
@media (min-width: 800px) {
margin-right: 5px;
}
}
我不一定非要使用flexbox布局方式,我的标记语言也很灵活。但是,我想避免的是在不同屏幕大小下需要隐藏一个标题的情况。此外,由于标题是动态生成的,所以我无法使用绝对定位。
order属性实现。即使可以,也会非常混乱和复杂。在我看来,最简单的方法是使用flexbox,根据屏幕大小使用display: none。我知道你想避免这种情况。但我认为这是最简单和最可靠的方法:https://jsfiddle.net/kedr5aya/2/ - Michael Benjamin