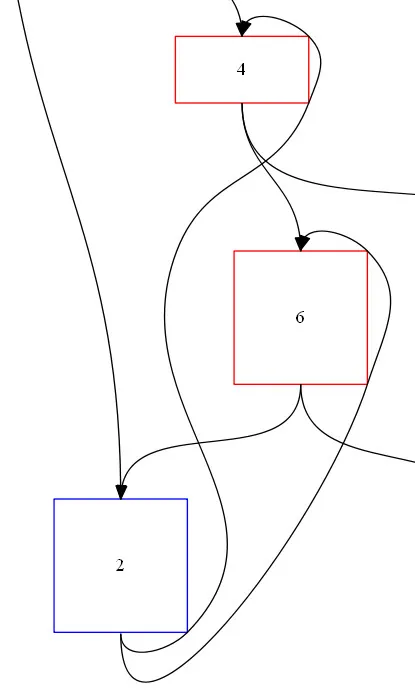
我正在使用DOT生成一个有向图,就像下面展示的那样。我希望所有边缘都有南端口和北头口,这样所有的边缘都从节点底部开始,并进入节点顶部。
正如您从左侧的图像中可以看到的那样,从节点2到4和6的边缘直接沿着节点的侧面向上延伸,看起来不太好,我希望布局能将边缘远离节点(就像右边的图像一样)
如何使边缘远离节点?
示例图:
我的上述图形的DOT文件如下:
正如您从左侧的图像中可以看到的那样,从节点2到4和6的边缘直接沿着节点的侧面向上延伸,看起来不太好,我希望布局能将边缘远离节点(就像右边的图像一样)
如何使边缘远离节点?
示例图:
我的上述图形的DOT文件如下:
digraph g {
graph [
center=true,
nodesep=1.2,
ranksep="1.2 equally",
sep=6.2,
splines=polyline
];
node [label="\N"];
0 [area=2,
fixedsize=true,
height=0.69444,
label=0,
margin=1.2,
shape=box,
width=1.3889];
1 [area=2,
fixedsize=true,
height=1.3889,
label=1,
margin=1.2,
shape=box,
width=1.3889];
0:s -> 1:n;
2 [area=2,
fixedsize=true,
height=1.3889,
label=2,
margin=1.2,
shape=box,
color="blue",
width=1.3889];
0:s -> 2:n;
3 [area=2,
fixedsize=true,
height=0.69444,
label=3,
margin=1.2,
shape=box,
width=1.3889];
0:s -> 3:n;
4 [area=2,
fixedsize=true,
height=0.69444,
label=4,
margin=1.2,
shape=box,
color="red",
width=1.3889];
1:s -> 4:n;
2:s -> 4:n;
6 [area=2,
fixedsize=true,
height=1.3889,
label=6,
margin=1.2,
shape=box,
color="red",
width=1.3889];
2:s -> 6:n;
5 [area=2,
fixedsize=true,
height=0.69444,
label=5,
margin=1.2,
shape=box,
width=1.3889];
4:s -> 5:n;
4:s -> 6:n;
7 [area=2,
fixedsize=true,
height=0.69444,
label=7,
margin=1.2,
shape=box,
width=1.3889];
5:s -> 7:n;
6:s -> 7:n;
6:s -> 2:n;
7:s -> 7:n;
8 [area=2,
fixedsize=true,
height=0.69444,
label=8,
margin=1.2,
shape=box,
width=1.3889];
7:s -> 8:n;
}