我有
我有一个网站,试图为客户提供从Dropbox下载文件的服务。为了开发简便,我使用Dropbox选择器。为此,我启用了我希望从中下载的域,并将Dropbox本身建议的<script>标签(具有相应的data-app-key)包含在我的HTML页面中。一切都很顺利。
问题
现在我需要下载用户选择的文件。 Dropbox选择器似乎没有提供任何此功能,它只是检索与文件相关的信息。在我的情况下,这是一个直接链接,以下载文件。
要下载文件,我似乎需要使用在另一个Dropbox JavaScript库//cdnjs.cloudflare.com/ajax/libs/dropbox.js/0.9.1/dropbox.min.js中定义的Dropbox.Client。
因此,我运行以下代码来使用该库:
//OPTIONS FOR DROPBOX CHOOSER
var options = {
linkType: "direct",
// THIS FUNCITON RUNS WHEN USER SELECTS SOMETHING
// FROM DOPBOX_CHOOSER
success: function (files) {
// DEFINE APP KET FOR DROPBOX_CLIENT (KEY, SECRET...), WHICH I GET
// BY CREATING NEW "CORE API" TYPE:Full Dropbox APPLICATION ON
// DROPBOX APP CONSOLE
var appKey = { key: 'APP KEY', secret: 'CLIENT SECRET', sandbox: true };
//INIT CLIENT
var client = new Dropbox.Client(appKey);
//TRY TO AUTHENTICATE IT
client.authenticate(function (error, client) {
if (error) {
console.log(error);
}
if (client.isAuthenticated()) {
//READ FILES
for (var i = 0; i < files.length; i++) {
var file = files[i];
client.readFile(file.link, function (error, data) {
if (error) {
return console.log(error); // Something went wrong.
}
alert(data); // data has the file's contents
});
}
} else {
console.log("Error on authentication");
}
});
},
cancel: function () {
}
};
//OPEN DROPBOX_CHOOSER
Dropbox.choose(options);
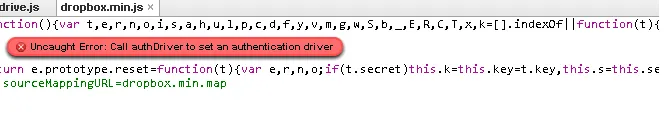
但是所有这些都不能为我提供报告:

如果我不调用client.authenticate,我将无法下载文件,因为会收到“未经授权错误”通知。
问题
我该如何解决这个问题?