看起来您想要以不同的风格绘制路径。
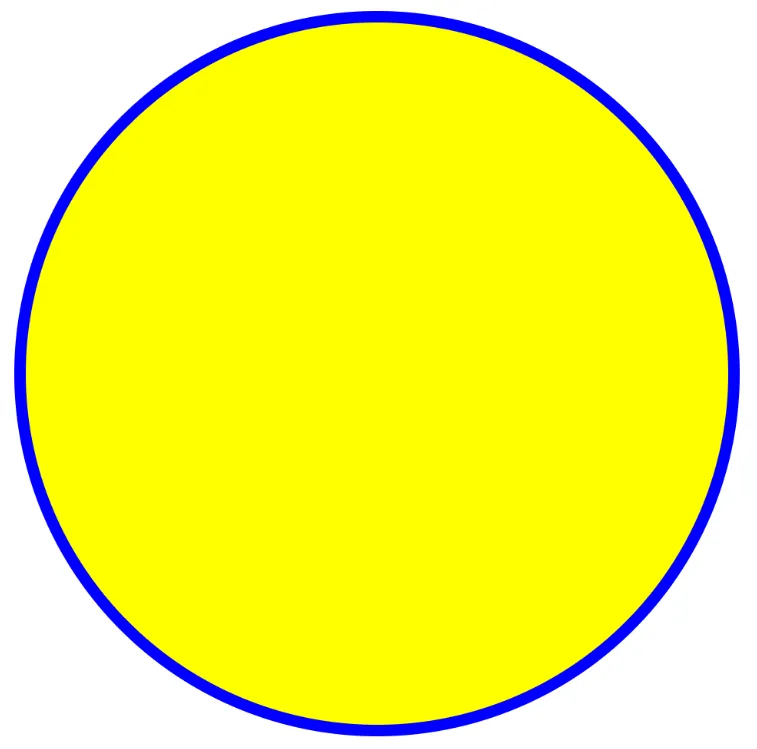
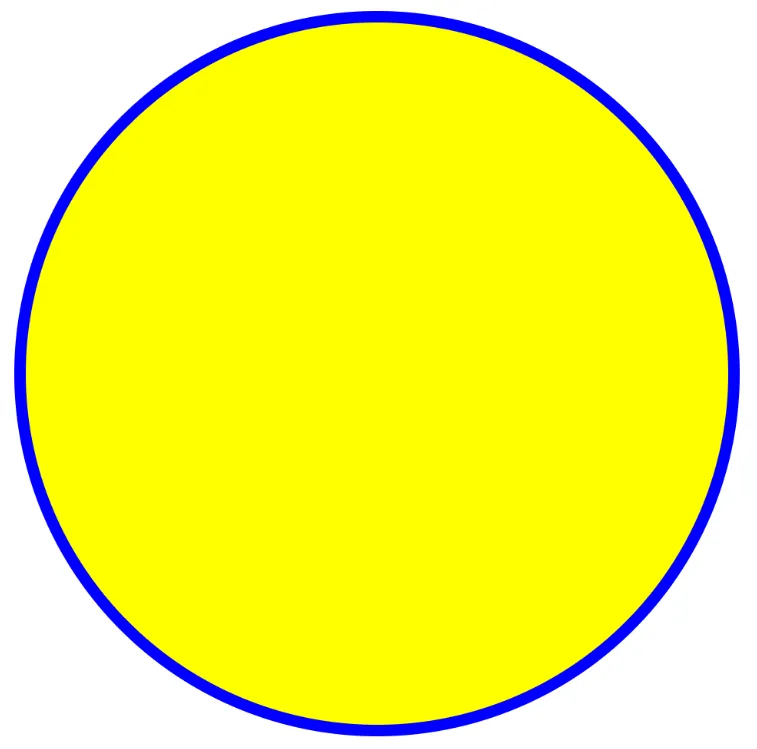
使用相同的 Path ,您可以填充和描边它:
Canvas(modifier = Modifier
.fillMaxWidth()
.aspectRatio(1f)
.padding(30.dp)
) {
val path = Path().apply {
addOval(Rect(Offset.Zero, size))
}
drawPath(path = path, color = Color.Yellow, style = Fill)
drawPath(path = path, color = Color.Blue, style = Stroke(width = 15f))
}

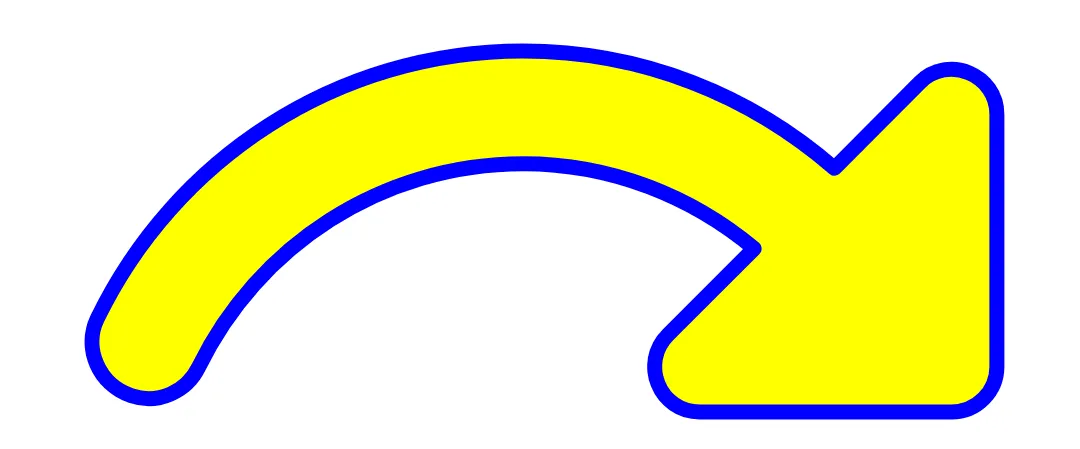
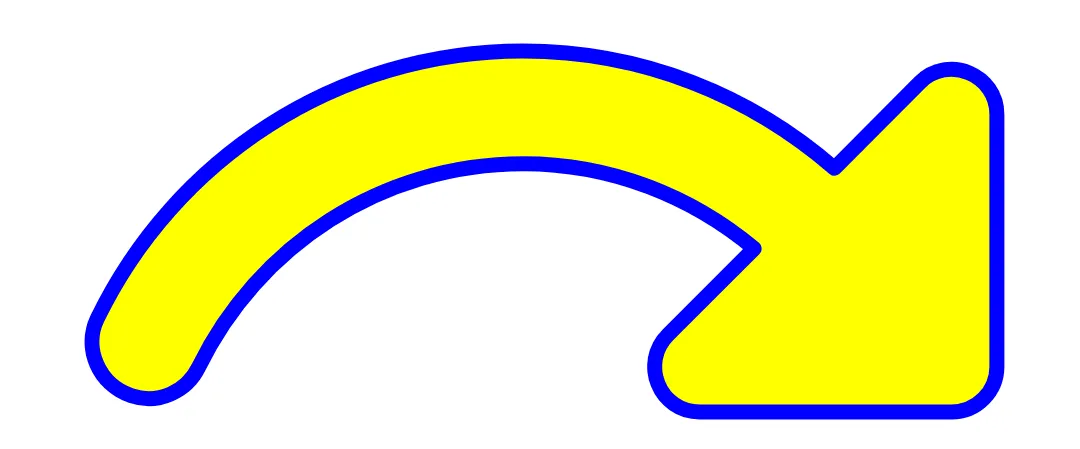
如果您需要从SVG数据创建一个路径并进行缩放,可以使用Android的Path,因为compose的路径似乎还没有支持转换:
Canvas(modifier = Modifier
.fillMaxWidth()
.aspectRatio(1f)
.padding(30.dp)
) {
val path = PathParser.createPathFromPathData("M20.8221,3.25C18.5096,1.2375 15.5096,0 12.1971,0C6.9971,0 2.5221,3.025 0.3971,7.4125C-0.0029,8.25 0.4471,9.25 1.3346,9.55C2.0721,9.8 2.8721,9.45 3.2096,8.75C4.8346,5.425 8.2471,3.125 12.1971,3.125C14.6346,3.125 16.8596,4.025 18.5971,5.475L16.2096,7.8625C15.4221,8.65 15.9721,10 17.0846,10H24.0721C24.7596,10 25.3221,9.4375 25.3221,8.75V1.7625C25.3221,0.65 23.9721,0.0875 23.1846,0.875L20.8221,3.25Z")
val rectF = RectF()
path.computeBounds(rectF, true)
val matrix = Matrix()
val scale = minOf( size.width / rectF.width(), size.height / rectF.height() )
matrix.setScale(scale, scale)
path.transform(matrix)
val composePath = path.asComposePath()
drawPath(path = composePath, color = Color.Yellow, style = Fill)
drawPath(path = composePath, color = Color.Blue, style = Stroke(width = 15f))
}