我正在使用Chrome 24中的新风格封装应用程序,但是我没有看到任何打开开发者工具进行调试的方法。
那么,调试的推荐策略是什么呢?
我正在使用Chrome 24中的新风格封装应用程序,但是我没有看到任何打开开发者工具进行调试的方法。
那么,调试的推荐策略是什么呢?
去这里
chrome://inspect/
找到您想要的页面
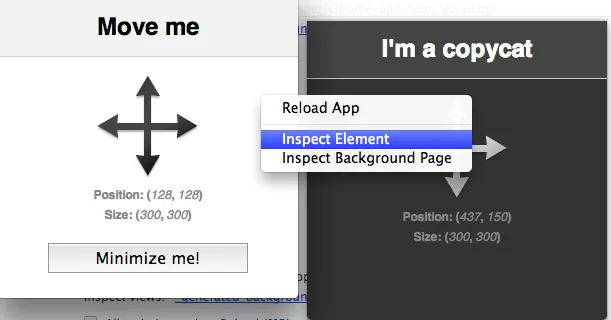
从Chrome 24开始,您可以右键单击并检查您的页面或检查背景页面。

如果您的应用程序没有打开窗口以供右键单击,则可以转到chrome://extensions并使用Inspect Views链接,从中您可以为任何应用程序页面打开开发人员工具,包括那些在后台运行的页面。
在Chrome 24之前,唯一的区别是只能使用chrome://extensions链接检查背景页面,在右键单击菜单中没有“检查背景页面”的选项。
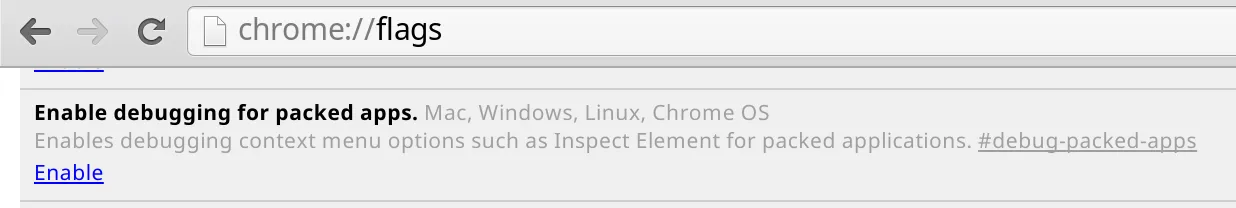
更新:如果要调试从Chrome Web Store安装的应用程序,则需要在chrome:flags页面中启用“启用已打包应用程序的调试”标志:

之后,右键单击将适用于任何应用程序。
我可以右击内容区域并检查元素以调出开发工具。