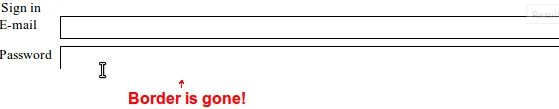
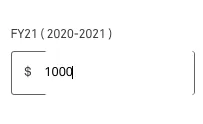
我有一个非常简单的表格:http://jsfiddle.net/TKb6M/91/。有时,在 Chrome 中缩放时,输入框的边框消失了。例如,当我缩放到90%时,会出现以下情况:
如果您想知道那些标签,那是我根据如何让输入元素占据所有剩余的水平空间?的建议添加的。
这是我的CSS有问题还是Chrome的bug?它在Firefox上似乎工作正常。我该怎么做才能避免这种行为?
谢谢。

如果您想知道那些标签,那是我根据如何让输入元素占据所有剩余的水平空间?的建议添加的。
这是我的CSS有问题还是Chrome的bug?它在Firefox上似乎工作正常。我该怎么做才能避免这种行为?
谢谢。
 ,当缩小时,边框显示会混乱。最终发现
,当缩小时,边框显示会混乱。最终发现
<table>元素上的填充规则。 - BairDev