我在iTunes商店上有一个应用程序,它会在UIAlertView中显示一些UILabel和UIWebView。根据会话视频,UIAlertView的addSubView不起作用了。他们谈到了ContentView,但是在GM Seeds SDK中,我找不到这个属性,也似乎没有其他方法。
我唯一能做的就是创建一个UIView的自定义子类,并使其像UIAertView一样工作。您能否提供其他简单的解决方案?
感谢您的帮助。
我在iTunes商店上有一个应用程序,它会在UIAlertView中显示一些UILabel和UIWebView。根据会话视频,UIAlertView的addSubView不起作用了。他们谈到了ContentView,但是在GM Seeds SDK中,我找不到这个属性,也似乎没有其他方法。
我唯一能做的就是创建一个UIView的自定义子类,并使其像UIAertView一样工作。您能否提供其他简单的解决方案?
感谢您的帮助。
在iOS7(似乎也是在iOS8)的UIAlertView中,您确实可以将accessoryView更改为customContentView
[alertView setValue:customContentView forKey:@"accessoryView"];
尝试这段代码:
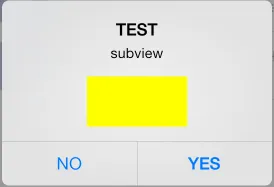
UIAlertView *av = [[UIAlertView alloc] initWithTitle:@"TEST" message:@"subview" delegate:nil cancelButtonTitle:@"NO" otherButtonTitles:@"YES", nil];
UIView *v = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 80, 40)];
[av setValue:v forKey:@"accessoryView"];
v.backgroundColor = [UIColor yellowColor];
[av show];
请记得在调用 [alertView show] 前设置自定义的 accessoryView

valueForKey:来获取视图,它会崩溃。但是,如果你在视图中有一个进度条,你可以为其设置一个全局变量,它将完美地工作。 - Randex从iOS 7开始,无法使用AddSubview方法。
唯一的方法是创建一个自定义的UIView子类,可以充当UIAlertView。我在Github上找到了一些组件。
链接的Custom Alert看起来很好用。通过进行适当的版本检查,可以确定选择原生UIAlertView还是CustomAlertView。
在iOS7及之后的版本中,向UIAlertView添加子视图与早期版本不同。可以尝试以下方法:
if (floor(NSFoundationVersionNumber) > NSFoundationVersionNumber_iOS_6_1) {
[myAlertView setValue:myCustomView forKey:@"accessoryView"]; //works only in iOS7
} else {
myAlertView.message = @"\n"; //or just add \n to the end of the message (it's a workaround to create space inside the alert view
[myAlertView addSubview:myCustomView];
}
[myAlertView show]; //show the alert AFTER CUSTOMIZATION
如果你使用它,相信你也会得到帮助 :)
syncProgressBarView = [[UIProgressView alloc]initWithProgressViewStyle:UIProgressViewStyleDefault];
syncProgressBarView.frame =CGRectMake(20, 55, 250, 20);
[syncProgressBarView setProgress:0.0f animated:NO];
syncProgressBarView.backgroundColor =[UIColor clearColor];
[progressView addSubview:syncProgressBarView];
UIProgressView。progressView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, DeviceWidth, 100)];
[[UIApplication sharedApplication].keyWindow addSubview:progressView];
progressView.backgroundColor = [UIColor clearColor];
progressView.center = [UIApplication sharedApplication].keyWindow.center;
syncProgressBarView.frame = CGRectMake(progressView.frame.size.width/2 - 250/2, progressView.frame.size.height/2 - 10, 250, 20);
[[UIApplication sharedApplication].keyWindow bringSubviewToFront:[progressView superview]];
还有一件你需要做的事情...
dispatch_async(dispatch_get_main_queue(), ^{
[self updateProgressBar];
});
在github上链接的自定义警告视图非常棒。但是,您不能直接从viewdidload方法启动它。封闭的UIView附加到应用程序的第一个窗口,因此您必须等待一小段时间。我将以下代码添加到viewdidload中,这是我在已关闭问题中找到的。
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, 0.5f * NSEC_PER_SEC), dispatch_get_main_queue(), ^{
// Open the dialog here
});
- (void)show
{
[ super show ];
UIView *contentView=nil;
if([[[UIDevice currentDevice] systemVersion] floatValue ] < 7.0f)
{
contentView=self;
} else {
UIView *rootView=[self textFieldAtIndex:0];
while((rootView=[rootView superview])!=nil)
{
if([ NSStringFromClass([rootView class]) isEqualToString:@"_UIModalItemAlertContentView"])
{
contentView=rootView;
break;
}
}
}
if(contentView!=nil)
{
[ contentView addSubview: ... ];
}
}
UIAlertView进行子类化,因为该类不支持子类化。苹果指出在其开发者文档中 "UIAlertView"部分的 "Subclassing notes" 小节中:"UIAlertView类旨在按原样使用,并且不支持子类化。此类的视图层次结构是私有的,不得修改。"如果您这样做,您的应用可能会被拒绝进入应用商店。-1 - Popeye