是否可以为OSX窗口设置最小宽度为320像素?
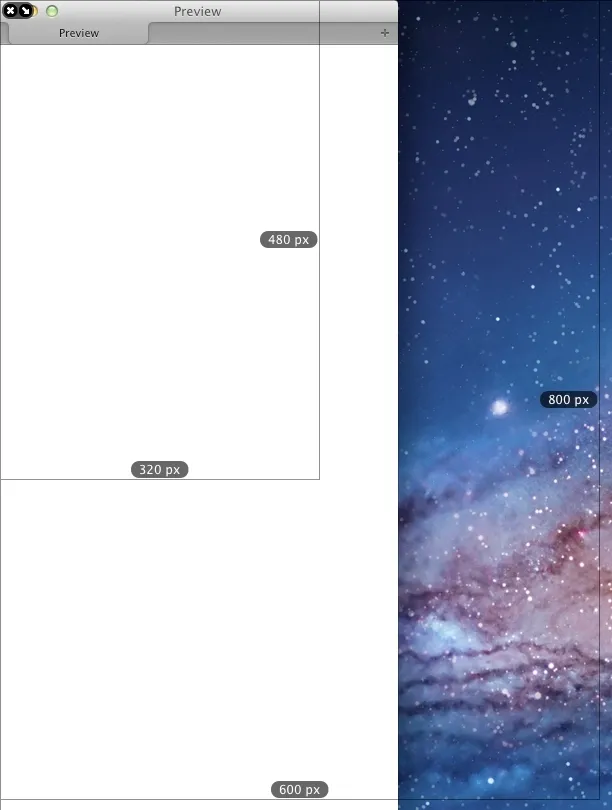
Safari的默认最小宽度大于此值,这使得使用媒体查询进行编程并在OSX上复制变得困难。请参见我的屏幕截图,这将使事情更清晰。
顺便说一句,如果您要发布技术答案(我认为会有人这样做),请记住我没有后端代码方面的经验,我所知道的最多只有CSS / PHP / JS。我不介意动手解决问题,但说明需要详细易懂。
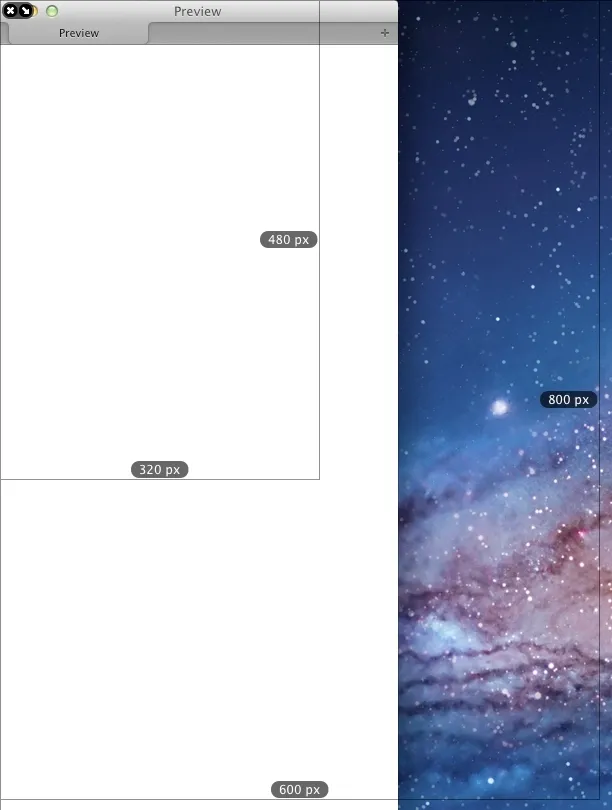
Safari的默认最小宽度大于此值,这使得使用媒体查询进行编程并在OSX上复制变得困难。请参见我的屏幕截图,这将使事情更清晰。
顺便说一句,如果您要发布技术答案(我认为会有人这样做),请记住我没有后端代码方面的经验,我所知道的最多只有CSS / PHP / JS。我不介意动手解决问题,但说明需要详细易懂。