5个回答
2
好的...正如Sheepy指出的那样,你所问的问题一开始似乎没有意义。但是如果你真的想让TD与内部DIV调整,你需要做一些JavaScript...
假设你有以下表格单元格:
<td rowspan="4" id="tdwrap"> <div id="divwrap">...</div></td>
您可以使用以下JavaScript调用:
// set cell width to its inner div width (in pixel)
$('#tdwrap').width($('#divwrap').width());
// set the div width back to its parent cell width (in pixel)
$('#divwrap').width($('#tdwrap').width());
然后,您可以设置 div 的宽度:
#divwrap {
width: 30%;
}
这样,您可以让单元格宽度调整到其内部div的宽度,这取决于其父单元格的宽度! :p 示例:http://jsfiddle.net/william/S8Bne/89/ 请注意,代码片段中使用了jQuery库。
这符合您的要求吗?
- William Niu
1
这只是一些建议,但从我的经验来看,如果您有跨浏览器测试环境,让表格和Div一起使用会很困难。
显然,尽可能只使用Div,除非是大量表格数据的情况,那么使用表格可能是合适的。您所拥有的示例似乎需要使用表格。我个人会尝试放弃表格中的div,并将CSS应用于表格单元格。
祝你好运。
- Eamonn
0
你可以尝试在
<td> 中使用 style="width: -moz-fit-content;"。- Shalom Sam
0
请点击下方的Fiddle
<table style="table-layout: fixed;">
<tr>
<td style="word-wrap:break-word">la la la la la la la la la la</td>
</tr>
</table>
请注意表格和单元格的style属性。
- Bharat Patil
0
我认为你可能在过度复杂化你的演示。
你可以像处理 div 一样通过JS、JQuery来处理 td(如果这是你的最终目标)。
由于看起来你需要一个表格布局:你能否只给 td 分配一个填充值,让内容自然地流动?
即使你保留 div 包装器:通过不分配宽度,div 将被绑定到单元格(其父级)的填充上。
- Dawson
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
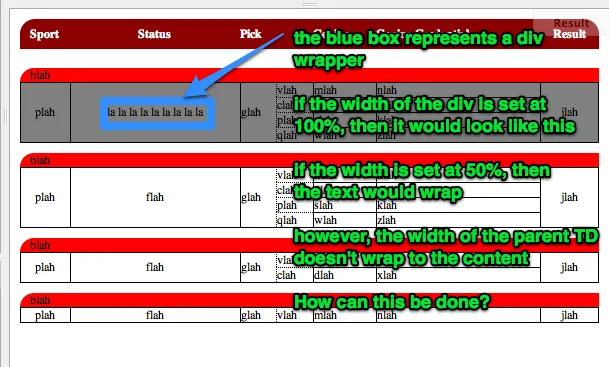
 基本上,我希望父级TD的宽度根据嵌套div的宽度动态包裹。这可能吗?
基本上,我希望父级TD的宽度根据嵌套div的宽度动态包裹。这可能吗?
<td>元素“继承”其子元素的宽度? - steveax