为什么fontawesome图标类别有所不同
<script defer src="https://use.fontawesome.com/releases/v5.0.10/js/all.js" integrity="sha384-slN8GvtUJGnv6ca26v8EzVaR9DC58QEwsIk9q1QXdCU8Yu8ck/tL/5szYlBbqmS+" crossorigin="anonymous"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet" />
<i class="fa fa-edit"></i>
<i class="fas fa-pencil"></i>
<i class="fab fa-facebook"></i>


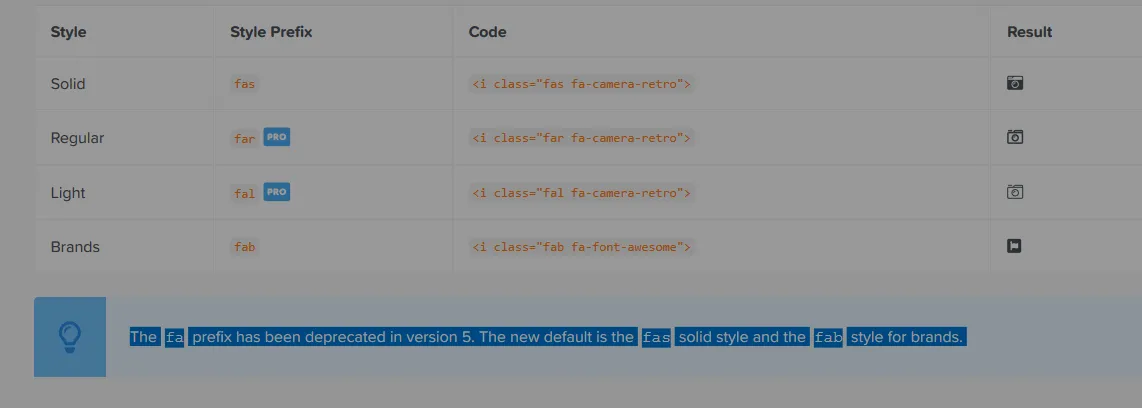
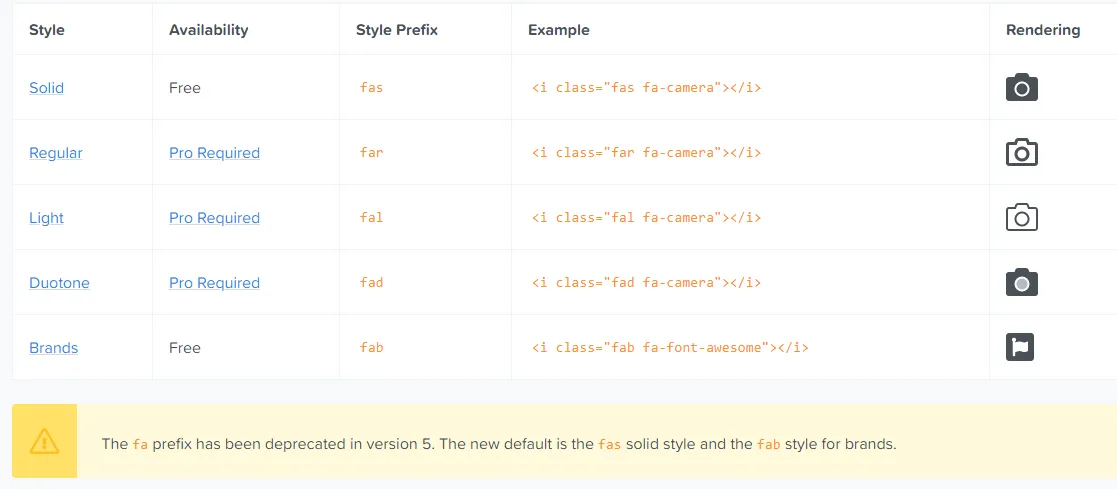
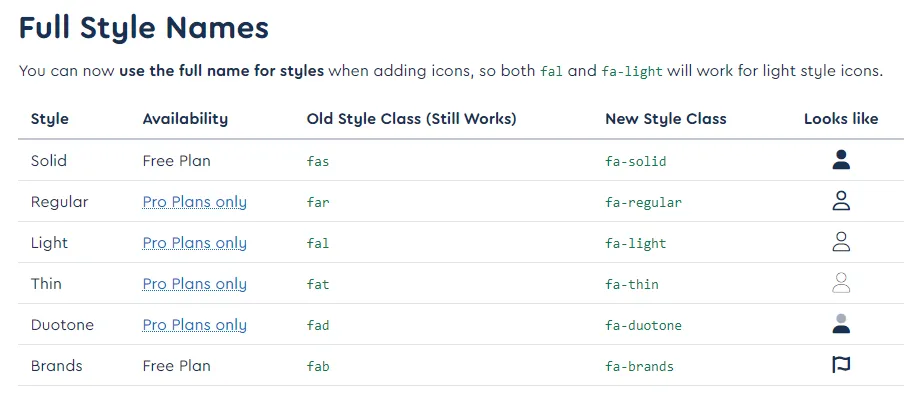
fab用于品牌,因此很容易识别所有图标。fas- 实心图标通常填充有透明轮廓。far正常和fal轻松相似。这些图标与fas实心图标不同,因为它们主要是轮廓,并且只在轮廓宽度上有所不同。与far正常相比,fal轻松图标具有较细的轮廓线条。 - Jakub Muda