我是一个 Nuxt.js 的初学者,正在将一个Vue项目转换成Nuxt.js,并想在一个页面上使用两个布局(默认和另一个)。逻辑如下:
第一个布局是所有页面都有的(默认)标题栏,第二个布局是设置栏。
在设置页面中,我有3个路由(请参见此处的项目结构:image):
在设置页面中,我有3个路由(请参见此处的项目结构:image):
- settings/avatar
- settings/account
- settings/about
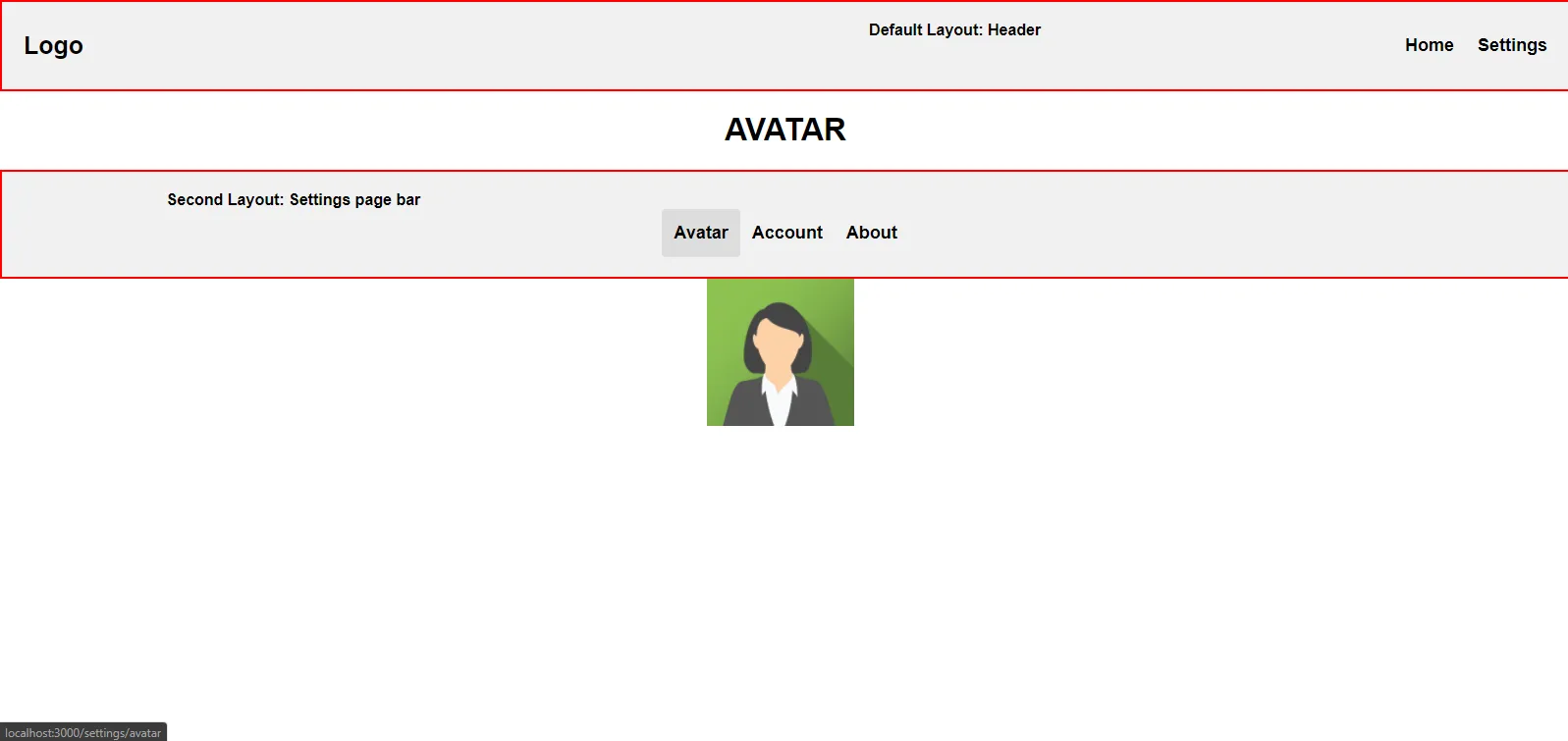
我希望三个路由的 设置栏 都相同。 我可以像这样将设置栏添加到所有三个子页面中: layout: 'settings-bar' 但是就不能设置标题栏布局了。 在我的Vue项目中,我只在设置页面中使用了设置栏组件,在下面使用了<router-view></router-view>来更改组件。 有任何想法吗? 在文档中找不到任何内容。 查看其他屏幕截图以更好地理解:

default-layout在路由之间转换时每次重新渲染,包括不同的“子”布局。我想知道在Nuxt中是否有可能有一个包装器布局而不需要重新渲染,例如全局组件如通知列表、带有用户信息的标题等。 - markoffden