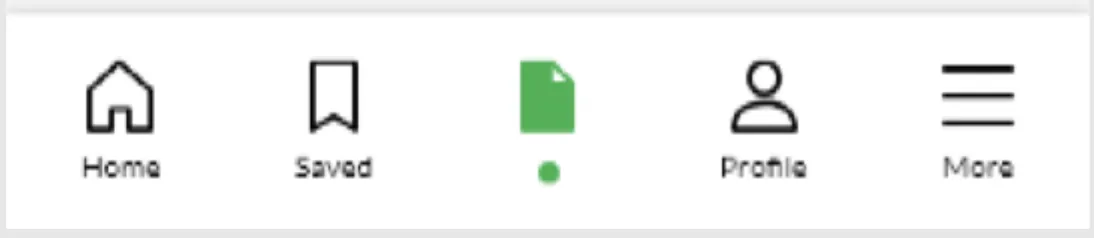
我正在尝试实现上述设计。我能够更改图标,但无法更改底部文本。我正在使用Material Design 底部导航栏。
我通过为每个图标实现单独的选择器Drawable来实现图标的更改。是否有一种方法可以用同样的方法更改导航标题?
MainActivity.class
public class MainActivity extends AppCompatActivity {
BottomNavigationView navView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
navView = findViewById(R.id.nav_view);
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(
R.id.navigation_home, R.id.navigation_saved, R.id.navigation_applied, R.id.navigation_profile, R.id.navigation_more)
.build();
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment);
NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);
NavigationUI.setupWithNavController(navView, navController);
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
app:itemIconTint="@null"
app:itemHorizontalTranslationEnabled="false"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:labelVisibilityMode="labeled"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@id/nav_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/mobile_navigation" />
</androidx.constraintlayout.widget.ConstraintLayout>
bottom_nav_menu.xml
<item
android:id="@+id/navigation_home"
android:icon="@drawable/home_selector"
android:title="@string/title_home" />
<item
android:id="@+id/navigation_saved"
android:icon="@drawable/saved_jobs_selector"
android:title="@string/title_saved" />
<item
android:id="@+id/navigation_applied"
android:icon="@drawable/applied_jobs_selector"
android:title="@string/title_applied" />
<item
android:id="@+id/navigation_profile"
android:icon="@drawable/profile_selector"
android:title="@string/title_profile" />
<item
android:id="@+id/navigation_more"
android:icon="@drawable/more_selector"
android:title="@string/title_More" />
</menu>