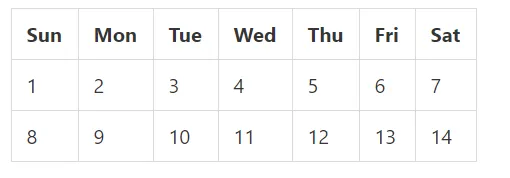
我正在尝试使用Bulma表格创建一个日历,除了一个问题之外一切正常。我的日历如下所示
你可以看到列的宽度不均匀(例如,Fri列的宽度比Mon列的宽度小),这是不应该的,日历的每一天应该有相同的宽度。以下是此代码片段:<table class="table is-bordered">
<thead>
<tr>
<th>Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th>Sat</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
</tbody>
</table>
我不确定如何解决这个问题,使用CSS或其他更好的方法。如果您能指点我正确的方向,我将不胜感激。