 您好!我刚接触jQuery。请问如何循环遍历按钮,当我单击按钮时仅显示其内容,并在每次单击时更改它们的活动类。
您好!我刚接触jQuery。请问如何循环遍历按钮,当我单击按钮时仅显示其内容,并在每次单击时更改它们的活动类。
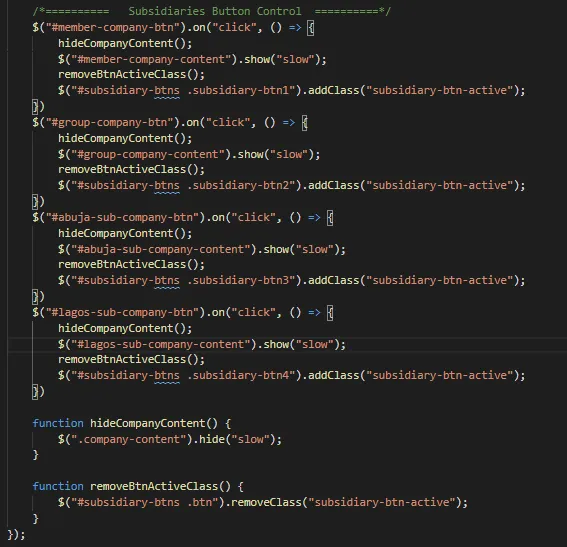
我将以下代码重复了两个按钮:
$("#member-company-btn").on("click", () => {
$("#member-company-content").show("slow");
$("#group-company-content").hide("slow");
$("#abuja-sub-company-content").hide("slow");
$("#lagos-sub-company-content").hide("slow");
})
$("#group-company-btn").on("click", () => {
$("#member-company-content").hide("slow");
$("#group-company-content").show("slow");
$("#abuja-sub-company-content").hide("slow");
$("#lagos-sub-company-content").hide("slow");
})
尝试为仅单击的按钮添加活动类未成功。
$("#subsidiary-btns .subsidiary-btn").on("click", () => {
$("button.subsidiary-btn").removeClass("subsidiary-btn-active");
$(this).addClass("subsidiary-btn-active");
})
谢谢你。



thisis written without parentheses. Try$(this).addClass("subsidiary-btn-active");- s.kuznetsov