这个bug让我疯了。有时(其实大部分时间)展示的页面第一次打开时就会被关闭。这只发生在设备上,而且只发生在首次启动应用程序时。以下是在iPhone 11上运行iOS 14.1并使用Xcode 12.1构建的情况(也可以在运行iOS 14.0.1的iPhone 7 Plus上重现):
我能够通过删除行
更新:苹果论坛上有一个类似的post,表现出随机奇怪的片段视图。 我发现的一个解决方案是将片段移动到根视图之外的
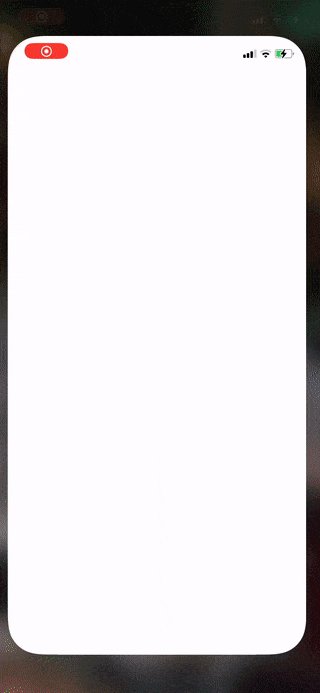
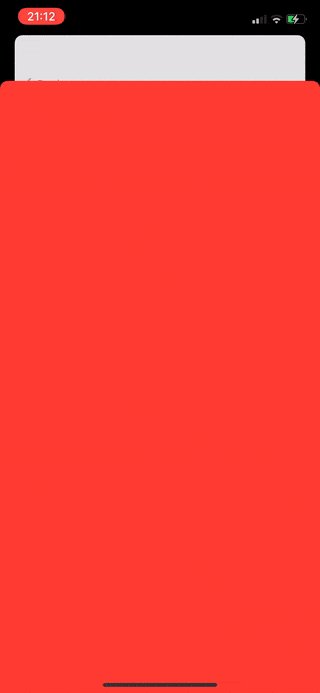
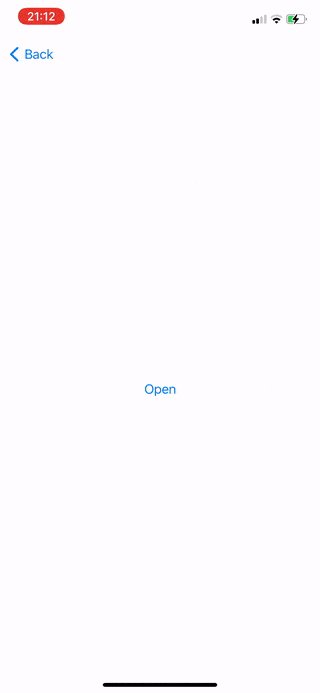
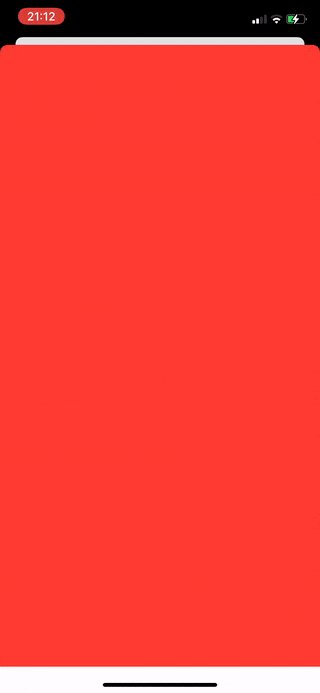
视频中的步骤:
- 我打开应用程序
- 快速导航到详细视图
- 打开表单
- 红色表格被系统解除???
- 我再次打开表格,如预期地保留在屏幕上。
这是SwitUI App项目(使用UIKIt App Delegate)和部署iOS 14。 代码:
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink(destination: DetailsView()) {
Text("Open Details View")
}
}
.navigationViewStyle(StackNavigationViewStyle())
}
}
struct DetailsView: View {
@State var sheetIsPresented: Bool = false
var body: some View {
VStack {
Button("Open") {
sheetIsPresented.toggle()
}
}.sheet(isPresented: $sheetIsPresented, content: {
SheetView()
})
}
}
struct SheetView: View {
var body: some View {
Color.red
}
}
我能够通过删除行
.navigationViewStyle(StackNavigationViewStyle())来解决这个问题,但是我需要在我的项目中使用StackNavigationViewStyle。任何帮助将不胜感激。更新:苹果论坛上有一个类似的post,表现出随机奇怪的片段视图。 我发现的一个解决方案是将片段移动到根视图之外的
NavigationLink(在我的例子中是ContentView),但这并不是理想的解决方案。