问题
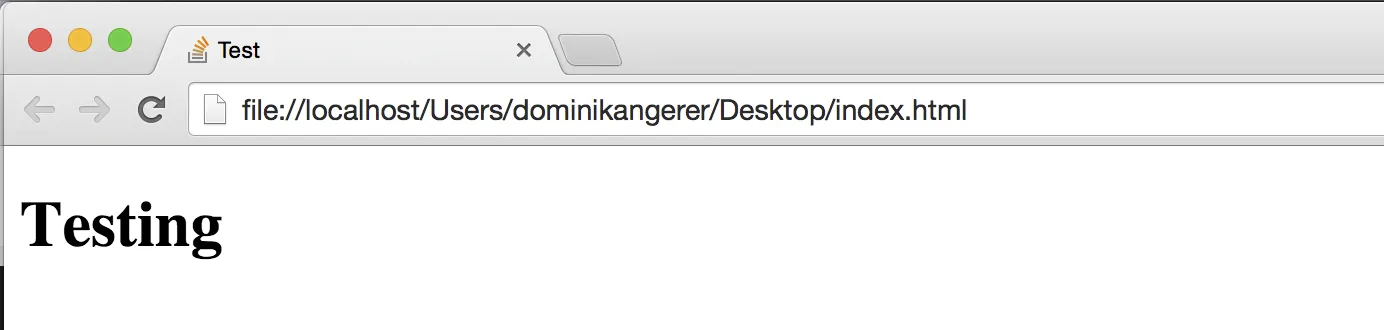
当我的网站在本地(使用file://协议)时,Chrome和Safari中的favicon不会显示出来,但在Firefox上可以正常显示(都是在Mac上)。然而,当完全相同的网站实际上被托管时,所有我尝试过的浏览器中favicon都可以正常工作。为什么webkit浏览器不能显示本地favicon?
细节
favicon.ico文件位于与index.html页面相同的目录中。我正在使用以下代码,尽管我尝试了几个变化:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
由于在http://下访问页面时,网站图标可以正常显示,我怀疑我包含它的方式没错,但也不排除其他可能...
更新
我找到了一些论坛帖子(没有太官方的),它们表明这是有意设计的,但是没有给出理由。而且听起来IE的某些版本也存在同样的问题。本地favicon是否存在安全风险?(例如,我知道某些浏览器存在本地cookie的问题。)
免责声明:有很多类似的问题,但我并没有找到完全相同的。 (实际上我跟这个问题几乎一样,但那里的答案都对我无效。)