
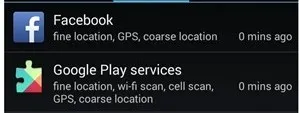
我试图让“如图所示”文字与Facebook图标和文本并排显示,但我无法清楚地实现。
我的尝试代码
CSS
.iconDetails {
margin-left:2%;
float:left;
height:40px;
width:40px;
}
.container2 {
width:100%;
height:auto;
padding:1%;
}
HTML
<div class='container2'>
<div>
<img src='http://ecx.images-amazon.com/images/I/21-leKb-zsL._SL500_AA300_.png' class='iconDetails'>
</div>
<div style='margin-left:60px;'>
<h4>Facebook</h4>
<div style="font-size:.6em">fine location, GPS, coarse location</div>
<div style="float:right;font-size:.6em">0 mins ago</div>
</div>
</div>
我的JSFiddle
h4设置边距并不能解决问题,因为他有未清除的浮动,导致父元素无法扩展,此外,他需要重新构建HTML。我不知道用户是否直接进入了fiddle,但这里的CSS完全错误。 - Mr. Alienmargin:0;- ntrch