我遇到了一个有趣的问题,涉及到ListView。它使用标准的ArrayAdapter,其中自定义了XML布局用于内部的条目。这是一个简单的XML:
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:background="@drawable/list_bg_blue"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:typeface="serif"
android:textSize="20px"
android:textStyle="bold|italic"
android:textColor="#FF1e5a82"
android:shadowColor="#FFFFFFFF"
android:shadowDx="1"
android:shadowDy="1"
android:shadowRadius="1"
/>
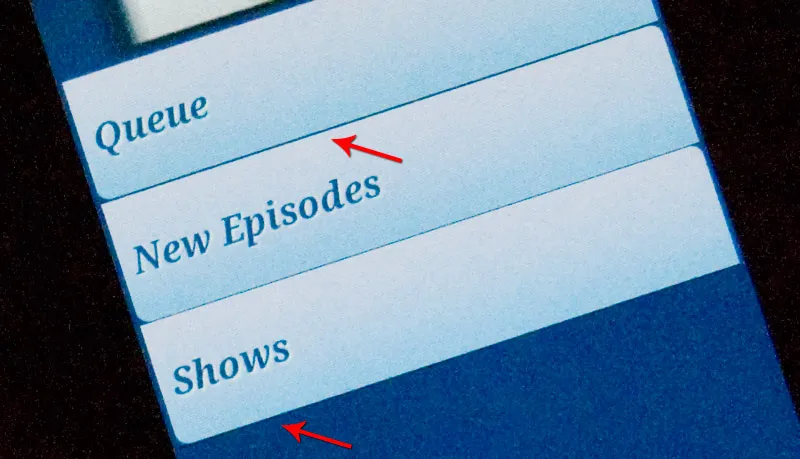
android:dividerHeight="0px",但这些仍然出现。你可以看到在New Episodes和Shows之间没有线,但是第一个和最后一个之后却有线。有任何想法吗?
编辑:我思考了一下,似乎只是第一个和最后一个,所以我找到了:
android:headerDividersEnabled和android:footerDividersEnabled
将底部设置为false可以修复最后一个,但是奇怪的是将头部分隔符设置为false没有效果。 :/更多修改!:好的,所以我在列表中添加了更多内容(应该先这样做),似乎是每隔一个项目出现一个分隔符(例如,项目1、项目3、项目5等)。