我正在使用最新版本的
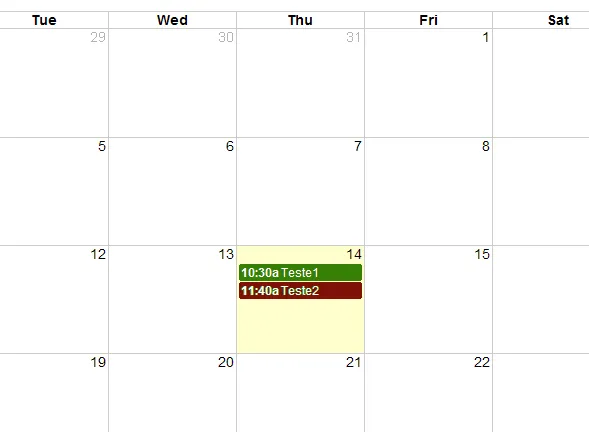
fullcalendar,我查看了文档,想要改变事件的背景颜色,但我不知道如何使不同的事件有不同的颜色。我需要一个包含红、蓝、绿三种颜色事件的代码示例,就像下面的图片。

$('#calendar').fullCalendar({
editable: true,
events: [{
title: 'Teste1',
start: new Date(y, m, d, 10, 30),
allDay: false,
editable: false
}, {
title: 'Teste2',
start: new Date(y, m, d, 11, 40),
allDay: false
}],
eventColor: '#378006'
});