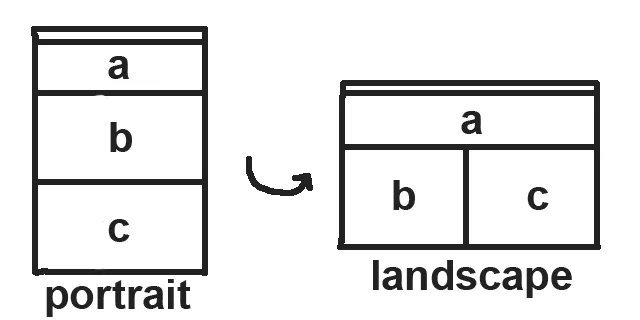
什么是在应用程序旋转时准确放置和移动视图的“正确”方式?也就是说,当UI从纵向方向旋转到横向方向(或反之亦然)时,我如何精细地控制视图的位置、大小和重新布局?我认为我的两个选择是:
我怀疑前者可以用IB完成,后者应该通过编程方式完成。
- 使用两个父视图(纵向和横向)。旋转时:在它们之间切换。
- 使用一个父视图。旋转时:改变每个子视图的frame、bounds和center属性。
我怀疑前者可以用IB完成,后者应该通过编程方式完成。