我的React Native应用在XCode模拟器中运作正常,但是当我在物理设备上,我的iPhone上运行时会出现问题。应用程序启动后停留在React Native启动画面,并在10-15秒后崩溃/关闭。这是什么原因,如何预防?
React Native应用在模拟器上能正常运行但在设备上却卡在启动画面
2
看起来我已经找到了问题所在。根据https://facebook.github.io/react-native/docs/running-on-device,当你在设备上构建和运行应用程序时,你的应用程序将从计算机上的打包器中加载js文件,因此你可以实时重新加载你的应用程序。这意味着你的设备必须连接到你的计算机或与你的计算机在同一wifi网络中。如果你的设备无法访问打包器,它将卡在启动画面并退出。
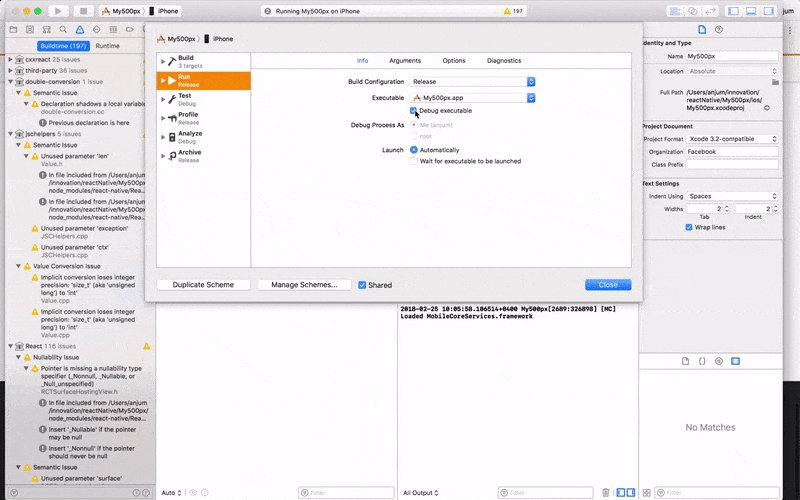
为了可靠地在你的设备上运行,请编辑构建方案并构建发布版本。
6
是的,我在手机上禁用了WiFi。启用WiFi后,一切正常。
1
完全可以在设备上进行调试而无需连接打包程序!您需要使用 react-native bundle 创建一个离线包,并将其添加到 Xcode 项目中。然后,当打包程序不可用时,您的应用程序应该回退到该离线包。
这个内容以前在“部署到设备”FB文档中,不确定为什么现在没有了。
示例调用(我们的index.ios.js由TypeScript放置在./dist中):
react-native bundle --dev true --assets-dest ./ios --entry-file ./dist/index.ios.js --platform ios --bundle-output ios/main.jsbundle
此外,显然需要告诉你的应用程序直接从软件包中运行,而不是尝试访问开发服务器,这似乎会导致超时(我们和OP遇到了相同的问题)。
请注释掉这行代码:
jsCodeLocation = // whatever
并添加这一行:
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
1
我尝试断开我的iPhone与互联网的连接,在后续启动中问题消失了。
因此,某些东西正在尝试进行网络操作并导致延迟。这是一个快速解决方案,但在我们找到具体的罪魁祸首之前,它会起作用。
这样可以使应用程序运行速度更快,并且像本机应用程序一样运行。
我刚刚经历了这个问题,在调试了一个小时后才意识到我最近启用了系统防火墙并将其设置为“阻止所有传入连接”。
奇怪的是,Android 在物理设备上正常运行,但 iOS 在物理设备上无法连接到 RN 服务器。放松防火墙规则,现在 iOS 可以连接到 RN 服务器。
您可能需要对该应用进行签名。
在项目导航器下,单击您的应用程序。然后从项目和目标列表中选择您的目标。在“常规”选项卡中,找到“签名”部分。您需要在此指定一个团队。
1. 您的运行模式设置为“发布”而不是“调试”,因此始终期望加载“main.jsbundle”,而不是从调试服务器运行。更改方法为:Product->Schema->Edit Schema->Run->Build Configuration: Debug。
2. (-1004)您已经从头开始配置了XCode项目,但忘记在Build Phases中输入react-native xcode脚本。
对于React Native 50以下版本:
export NODE_BINARY=node ../node_modules/react-native/packager/react-native-xcode.sh
对于React Native 50以上版本:
export NODE_BINARY=node ../node_modules/react-native/scripts/react-native-xcode.sh
请检查Xcode日志中是否有任何消息,例如NSURLConnection finished with error - code -1004或NSURLConnection finished with error - code -1022。前往Project->Target->Build Phases->+- > New Run Script Phase。
(-1022) 您的应用程序ATS问题,请检查Info.plist文件,您可以使用以下代码关闭ATS:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
在我的项目中,我使用Firebase框架。我忘记将GoogleService-Info.plist文件添加到我的Xcode项目中。添加后,问题消失了。
原文链接
- 相关问题
- 3 iOS应用在模拟器上正常工作,但在TestFlight上却无法运行。
- 6 React Native Expo 托管应用在 iOS 模拟器上无法启动/开启
- 3 在模拟器上运行的React Native应用程序卡在白屏上。
- 6 如何使React Native应用在iPad上正常运行?
- 3 iOS应用在模拟器上可以正常运行,但在设备上编译不通过。
- 5 Delphi XE4的iOS应用在模拟器上可以运行,但在调试设备上却无法运行
- 4 应用程序在模拟器上运行正常,但在设备上无法运行。
- 4 iOS应用在Xcode模拟器中正常运行,但在设备上运行缓慢且崩溃。
- 4 Flutter应用在iOS上卡在启动屏幕,但在Android设备上可以正常工作
- 6 Flutter应用在设备上停留在启动画面。