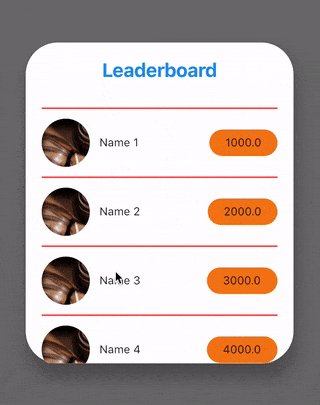
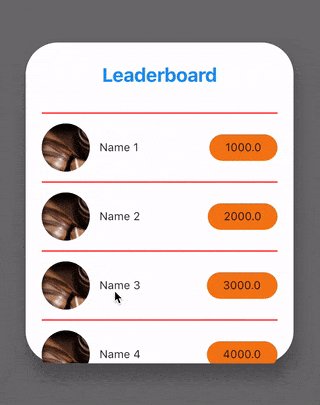
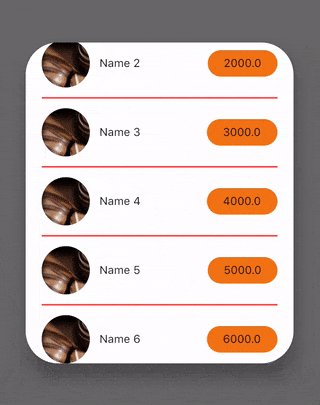
我有一个按钮,点击它后我希望弹出一个对话框,我使用showDialog并在那里调用我的对话框方法来实现。但是我不知道如何在一行中使用图像文本和分数。?
图片已提供,代码也给了我提示,请帮忙看看吗?
这是使用showDialog的地方
Row(
children: <Widget>[
RaisedButton(
padding: EdgeInsets.symmetric(horizontal: 30.0, vertical: 15.0),
textColor: Colors.black,
child: Text(
'LeaderBoard',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
),
),
onPressed: () {
showDialog(
context: context,
builder: (BuildContext context) => leadDialog);
},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0)),
),
我的对话方法
import 'package:flutter/material.dart';
Dialog leadDialog = Dialog(
child: Container(
height: 300.0,
width: 360.0,
color: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Padding(
padding: EdgeInsets.all(15.0),
child: Text(
'Choose from Library',
style:
TextStyle(color: Colors.black, fontSize: 22.0),
),
),
],
),
),
);