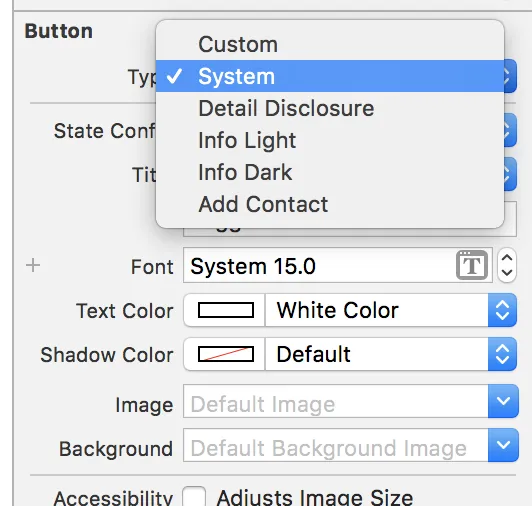
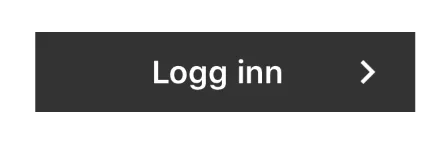
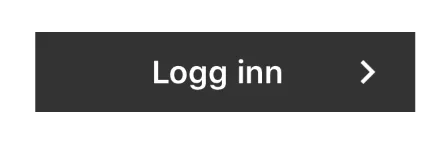
我有一个带有右对齐箭头图标的自定义按钮。
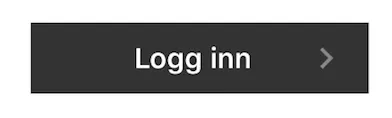
 当它被点击并高亮时,只有箭头图标会被突出显示。文本仍然是白色而不是像图标一样变成灰色。
当它被点击并高亮时,只有箭头图标会被突出显示。文本仍然是白色而不是像图标一样变成灰色。
 这是代码(在UIButton的子类中定义):
这是代码(在UIButton的子类中定义):
我还尝试过设置按钮图像(即
 当它被点击并高亮时,只有箭头图标会被突出显示。文本仍然是白色而不是像图标一样变成灰色。
当它被点击并高亮时,只有箭头图标会被突出显示。文本仍然是白色而不是像图标一样变成灰色。
 这是代码(在UIButton的子类中定义):
这是代码(在UIButton的子类中定义):let rightIcon = #imageLiteral(resourceName: "disclosureIndicator")
setTitleColor(.white, for: .normal)
setBackgroundImage(rightIcon, for: .normal)
guard let image = backgroundImage(for: .normal) else { return }
titleEdgeInsets = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: image.size.width)
我还覆盖了backgroundRect属性。
override func backgroundRect(forBounds bounds: CGRect) -> CGRect {
guard let image = backgroundImage(for: .normal) else {
return super.backgroundRect(forBounds: bounds)
}
return CGRect(
x: frame.width - (image.size.width + 20),
y: (frame.height / 4) + (image.size.height / 4),
width: image.size.width,
height: image.size.height)
}
我还尝试过设置按钮图像(即
setImage(rightIcon, .normal))而不是设置按钮背景图像,但它没有奏效。
我还尝试将图标和标题的高亮颜色设置为灰色,但也没有奏效。
我希望在按钮被点击时既能突出文本又能突出图标,但似乎找不到实现这一点的方法。这真的做不到吗?