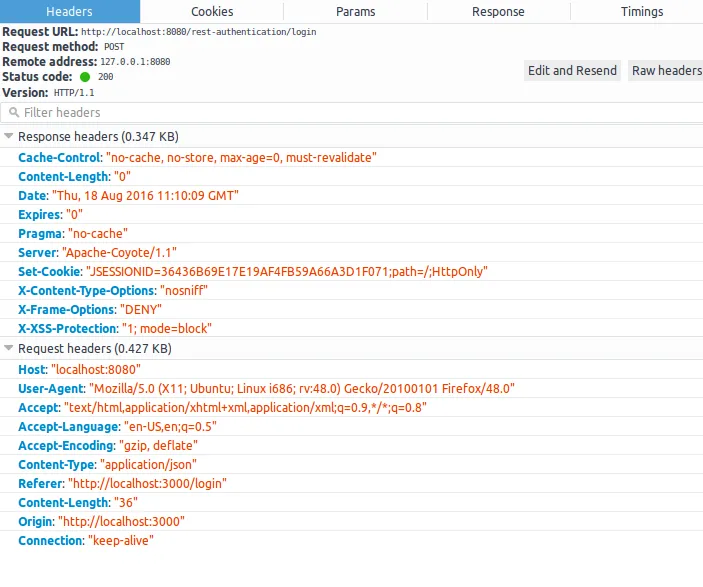
我已在Java后端(在SecurityConfig.java文件中)启用了CSRF,以维护angular2和spring应用程序之间的用户会话。但是,当提交文章时,我没有看到任何CSRF令牌绑定到POST请求。
如何在我的 angular2 应用程序中添加 CSRF 令牌(添加到 post 请求)的可能方法。
loginService.ts
userLogin(loginDTO){
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers: headers });
var result = this._http.post(this._rest_service_login, JSON.stringify(loginDTO),options)
.map(res => res.json());
return result;
}

@Component({ providers: [ {provide: XSRFStrategy, useValue: new CookieXSRFStrategy('myCookieName', 'My-Header-Name')}, {provide: XSRFStrategy, useClass: MyXSRFStrategy} ] })- Sadun89