我正在制作一款用于展示教会赞美诗的移动Web应用程序。当一首赞美诗中的一节超出屏幕宽度时,理想情况下不应该将其分成两行,但由于移动屏幕尺寸大小不同,这是无法避免的。
因此,我希望换行的文本能够右对齐。
如何使用CSS确保换行文本右对齐,而其他文本左对齐?
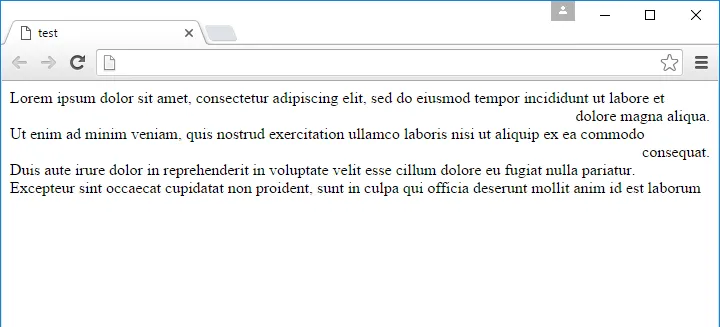
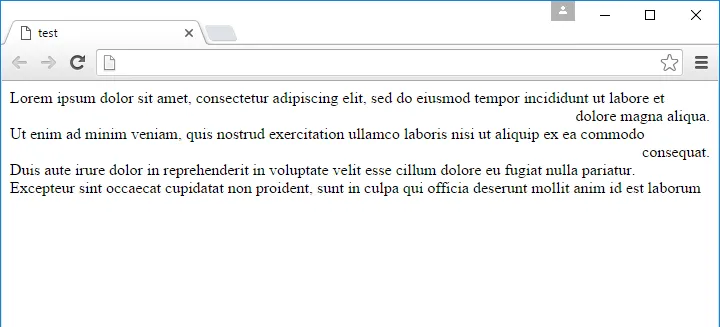
以下是我想要达到的效果:截图链接
因此,我希望换行的文本能够右对齐。
如何使用CSS确保换行文本右对齐,而其他文本左对齐?
以下是我想要达到的效果:截图链接

Here is my HTML:
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br/>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.<br/>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.<br/>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
</p>