我有一个Bootstrap弹出框,在其中放了一个ui-select用于标记。 以下是我的例子:
<div class="modal modal-invite">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<ui-select multiple tagging tagging-label="" ng-model="email_list" theme="bootstrap" ng-disabled="disabled" on-select="" on-remove="" title="Insert your friends email here." >
<ui-select-match placeholder="Your friends email here...">{{$item}}</ui-select-match>
<ui-select-choices repeat="email in email_list | filter:$select.search">
{{email}}
</ui-select-choices>
</ui-select>
</div>
<div class="modal-footer">
<button class="btn btn-success">Invite</button>
</div>
</div>
</div>
</div>
我的问题是:当我使用
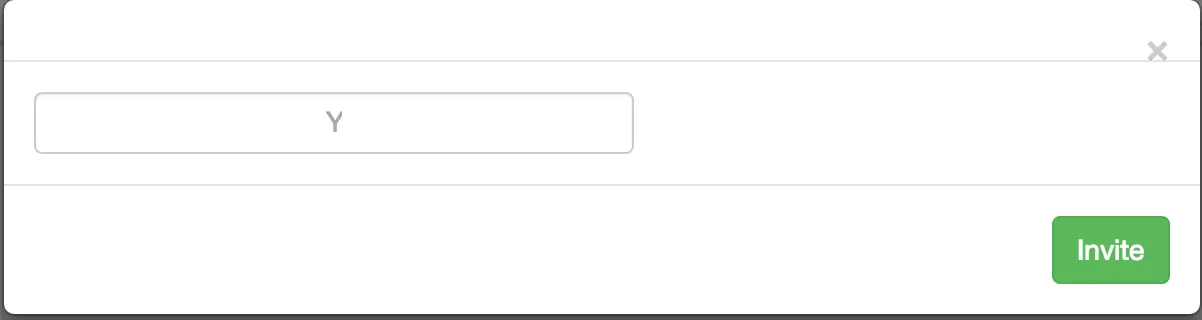
$('modal-invite').modal('show')打开模态框时,占位符(以及可点击区域)的大小为10像素,就像这样: 。在单击它之后,它会得到正确的宽度。如何使ui-select在模态框打开时刷新其大小?
。在单击它之后,它会得到正确的宽度。如何使ui-select在模态框打开时刷新其大小?
$('modal-invite').modal('show')然后$scope.$apply();,这似乎有效! - ProGM