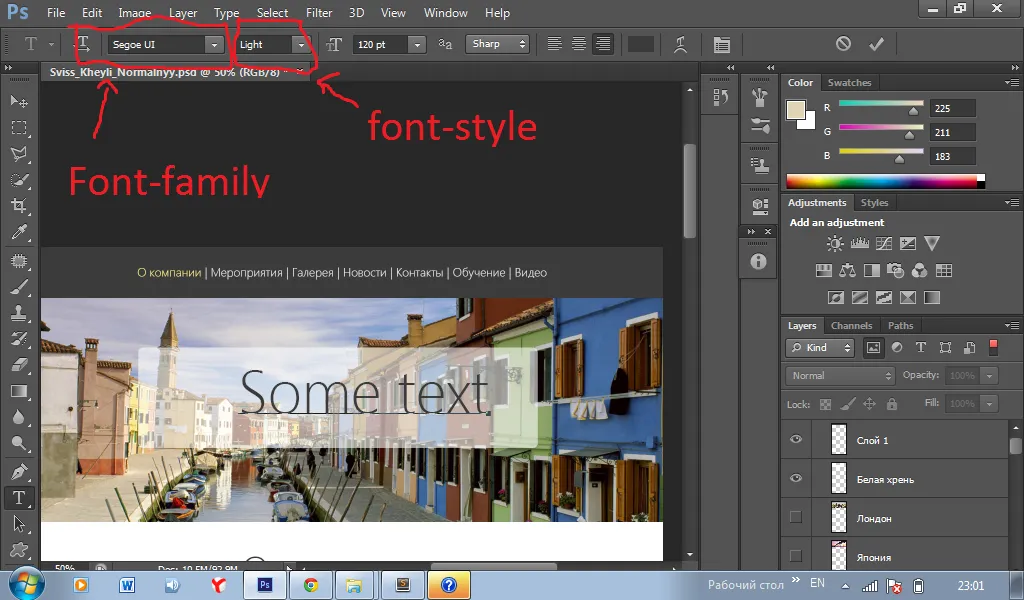
我正在从Photoshop草图制作网站。 我有一个带有font-family Segoe Ui和font-style:Light的文本。 在Photoshop中,它看起来像这样:
那么如何在CSS中将其设置为p元素?
p {
}
更新:在 MDN 上查看常用字重名称映射表
值 常用字重名称
旧:
使用font-weight属性,其可选取以下值:
p {
font-weight: 100; /* 100, 200, 300, ... 900, normal, bold, bolder, lighter */
}
请参阅 W3Schools 上的文档。
font-weight:lighter- 但仅当字体支持轻字重时。这只需要进行一次谷歌搜索即可。 - Fuzzyma