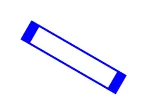
在SVG(以及Canvas,Quartz,Postscript等)中,变换矩阵会影响路径坐标和线条宽度。是否有一种方法可以进行调整,使得线条宽度不受影响?也就是说,在以下示例中,X和Y的比例不同,这将正方形变成了矩形,这是可以接受的,但它也使得两侧的线条变得更宽。
<g transform="rotate(30) scale(5,1) ">
<rect x="10" y="10" width="20" height="20"
stroke="blue" fill="none" stroke-width="2"/>
</g>

我能理解在许多情况下这可能很有用,但是否有一种方法可以选择不使用它呢?我想我希望有一个单独的笔TM或者能够将笔设置为椭圆,以便CTM将其转换为圆形,但我没有看到任何类似的选项。
如果没有这样的选项,我认为我不能告诉SVG关于我的CTM,而是自己转换坐标,这意味着将像rect这样的基本图形转换为它们path等价物。