我正在尝试使用渐变背景在CSS中创建一个三角形,但至今没有成功。是否有方法可以达到以下图片所示的效果?
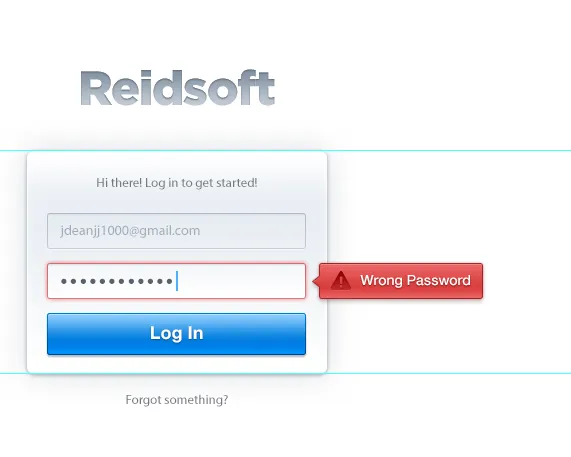
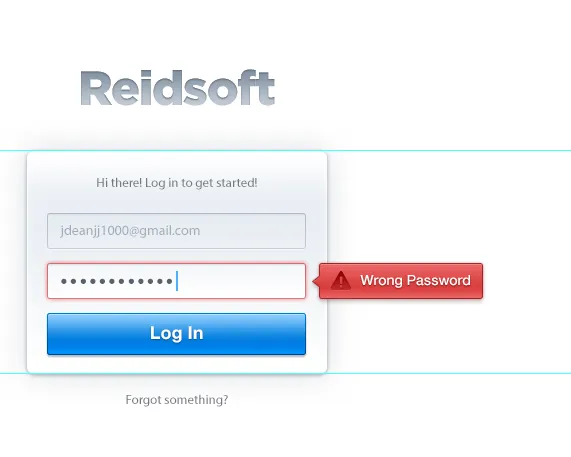
(附加在“密码错误”的框上的三角形。)
Photoshop设计:
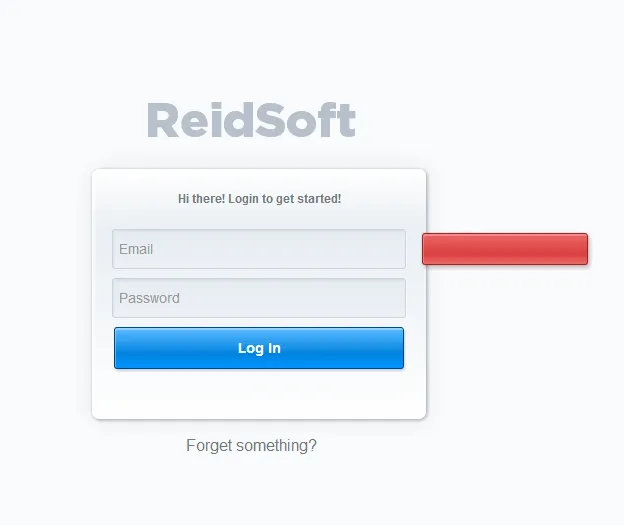
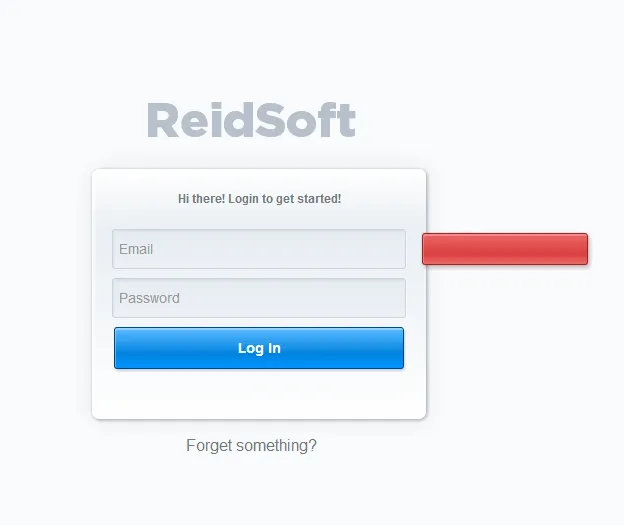
 这是我目前在HTML和CSS中的设计:
这是我目前在HTML和CSS中的设计:
 以下是我目前用于三角形的CSS:
以下是我目前用于三角形的CSS:
 这是我目前在HTML和CSS中的设计:
这是我目前在HTML和CSS中的设计:
 以下是我目前用于三角形的CSS:
以下是我目前用于三角形的CSS:.error-triangle {
wwidth: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid blue;
margin-top: 64px;
margin-left: 350px;
position: fixed;
-webkit-box-shadow: 0 0 3px rgba(102,65,65,.25), 2px 3px 5px rgba(70,34,34,.25), inset 1px 2px rgba(255,255,255,.25);
-moz-box-shadow: 0 0 3px rgba(102,65,65,.25), 2px 3px 5px rgba(70,34,34,.25), inset 1px 2px rgba(255,255,255,.25);
box-shadow: 0 0 3px rgba(102,65,65,.25), 2px 3px 5px rgba(70,34,34,.25), inset 1px 2px rgba(255,255,255,.25);
background-image: -webkit-linear-gradient(bottom, #eb6767, #d94040 35%, #eb6767);
background-image: -moz-linear-gradient(bottom, #eb6767, #d94040 35%, #eb6767);
background-image: -o-linear-gradient(bottom, #eb6767, #d94040 35%, #eb6767);
background-image: -ms-linear-gradient(bottom, #eb6767, #d94040 35%, #eb6767);
background-image: linear-gradient(to top, #eb6767, #d94040 35%, #eb6767);
}
我正在使用这个CSS技巧文章
来学习。