在使用TextView加粗文本时,我遇到了一些奇怪的问题。
问题如下:我创建了一个自定义项来包含文本,并打算稍后将其用作列表中的项。因此,该项在滚动视图的LinearLayout中多次出现,该视图具有垂直方向。
该项的布局如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
style="@style/ButtonItem">
<TextView
android:id="@+id/m_oItem_TextView_TopLeft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="20dp"
android:layout_alignParentTop="true"
android:layout_marginTop="10dp"
android:textColor="@color/black"
android:textSize="@dimen/font_size_12" />
<TextView
android:id="@+id/m_oItem_TextView_TopMiddle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/m_oItem_TextView_TopLeft"
android:layout_toRightOf="@+id/m_oItem_TextView_TopLeft"
android:layout_toLeftOf="@+id/m_oItem_TextView_TopRight"
android:layout_marginRight="20dp"
android:textColor="@color/black"
android:textSize="@dimen/font_size_12"
android:gravity="right"/>
<TextView
android:id="@+id/m_oItem_TextView_TopRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="40dp"
android:layout_alignTop="@+id/m_oItem_TextView_TopLeft"
android:textColor="@color/black"
android:textSize="@dimen/font_size_12"/>
<TextView
android:id="@+id/m_oItem_TextView_Bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/m_oItem_TextView_TopLeft"
android:layout_alignRight="@+id/m_oItem_TextView_TopRight"
android:layout_below="@+id/m_oItem_TextView_TopLeft"
android:layout_marginTop="5dp"
android:textColor="@color/black"
android:textSize="@dimen/font_size_14" />
<ImageView
android:id="@+id/m_oItem_PlaceHolder"
android:layout_width="wrap_content"
android:layout_height="10dp"
android:layout_alignLeft="@+id/m_oItem_TextView_TopLeft"
android:layout_alignRight="@+id/m_oItem_TextView_TopRight"
android:layout_below="@+id/m_oItem_TextView_Bottom"
android:contentDescription="@string/image_description"/>
<ImageView
android:id="@+id/m_oPart_Arrow_Image"
android:scaleType="fitCenter"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_marginRight="5dp"
android:src="@drawable/arrow_right"
android:contentDescription="@string/image_description"/>
</RelativeLayout>
m_oItem_TextView_Bottom文本视图是可能包含太长的文本而需要增加其高度的部分。在我的测试中,一切正常,文本视图具备所需的高度。
但是一旦我设置了
android:textStyle="bold"
当文本变得更宽时,可能需要更多的行。但问题在于 Android 并没有考虑到这一点。
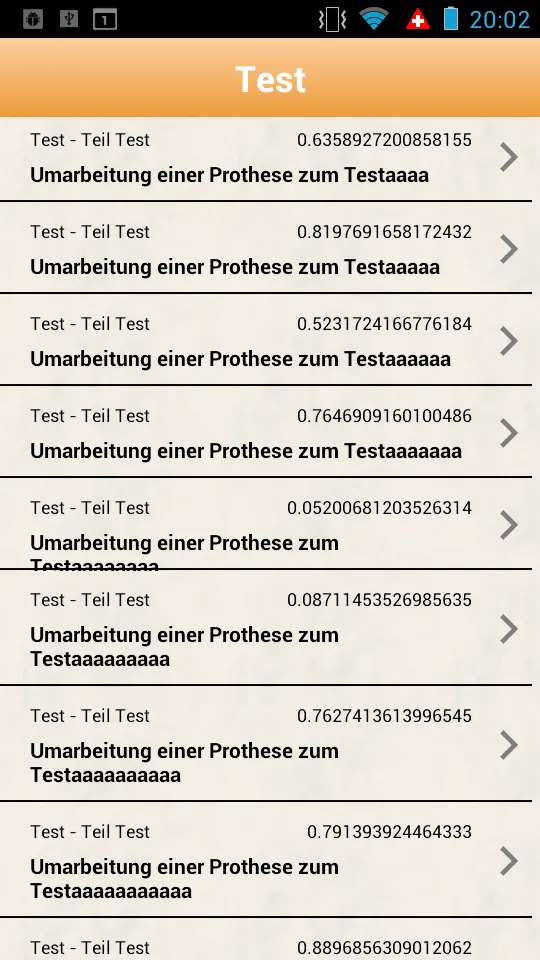
例如,如果非粗体的行只需要两行,像下面图片中的最后一个项目一样。
加粗文本将需要三行,但是 TextView 仍然只提供两行。
有人遇到过相同的问题或有解决方案或至少有建议如何解决此问题吗?无论如何,谢谢您的帮助。
编辑:如要求所示,ButtonItem 的样式如下:
<style name="ButtonItem">
<item name="android:background">@drawable/button_item</item>
</style>
@drawable/button_item 代表:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_item_down" />
<item android:state_selected="true" android:drawable="@drawable/button_item_selected" />
<item android:drawable="@drawable/button_item_normal" />
</selector>
@drawable/button_item_down是什么:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:bottom="1dp"
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape android:shape="rectangle">
<solid android:color="@color/white" />
<stroke
android:width="@dimen/button_item_stroke_thickness"
android:color="@color/black"/>
</shape>
</item>
</layer-list>
@drawable/button_item_selected表示:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:bottom="1dp"
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape android:shape="rectangle">
<solid android:color="@color/white" />
<stroke
android:width="@dimen/button_item_stroke_thickness"
android:color="@color/black"/>
</shape>
</item>
</layer-list>
@drawable/button_item_normal being:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:bottom="1dp"
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape android:shape="rectangle" >
<solid android:color="@color/transparent" />
<stroke
android:width="@dimen/button_item_stroke_thickness"
android:color="@color/black" />
</shape>
</item>
</layer-list>
基本上,它们只是用来在项目下创建黑色线条并使背景变为白色(如果单击或选择)。虽然从未使用选定状态,因为选定状态从未在代码中设置。
我还尝试过将其作为背景而不使用样式,但预期问题仍然存在。
再次编辑: 好的,所以我能够进一步跟踪问题,TextView的调整大小实际上是正确的。具体问题如下。如果一行的最后一个单词(例如“这是一个测试”,而“测试”是最后一个单词)导致换行,则最后一个单词需要足够长。我使用虚拟字符串进行了测试,使用与问题中相同的项目。
这里有一些图片
 正如您所看到的,导致问题的行需要多一个字符,然后该单词才足够长以适合其中。
正如您所看到的,导致问题的行需要多一个字符,然后该单词才足够长以适合其中。最后编辑: 好吧,找到答案(见下文)。